Did you know that 84% of marketers use form submissions to generate leads, but 42.6% of them slip away due to poor form management? Because without the right form management system, it becomes difficult to follow up leads and answer their questions.
The floating contact form could be a straightforward solution in this case. Because it’s easy to navigate. No matter which post, page, or section of the website you’re on, you can open the form right from there and fill it out without disrupting the browsing experience.
In this blog post, we’ll list and discuss the best floating contact form WordPress plugins, including their key features, so you can choose the right one for your website. Let’s get started!
What Is a Floating Contact Form WordPress Plugin?
A floating contact form WordPress plugin is a web application that adds a small contact form to your website that stays visible on the screen as people scroll up or down the page. It often appears as a button or box at the side or corner of the screen.
When someone clicks it, the form pops up without taking them to a new page. This makes it easy for visitors to send you a message anytime while browsing your site. Since the form is always easy to see and reach, it can help you generate more leads and messages.
Benefits of Floating Contact Form WordPress Plugins

You might be wondering, what’s so special about floating contact form WordPress plugins, and what makes them worth using on your site? In this section, we’ll take a few minutes to showcase some benefits of using such plugins. Take a look at:
a. Get Quick Customer Questions
A floating contact form lets visitors ask questions without searching for the contact page. This makes it easy for anyone to submit their questions instantly whenever something hits their mind.
b. Collect Leads Easily
If you are offering services like coaching, digital marketing, or web design, this form can help you collect names, emails, or phone numbers from people interested in working with you. As the form is always visible, more visitors are likely to fill it.
c. Run Feedback or Surveys
You can use the floating form to ask visitors what they think about your site, service, or content. Their feedback can provide valuable insights that you can use to improve the quality of your products and services.
d. Reduce Cart Abandonment
Right before purchasing a product, some customers may want to have a discussion with the seller regarding whether it’s possible to customize shipping, returns, and payments. A floating contact form can open up a window for them to do so.
e. Give Instant Support
If you are unable to offer live chat support, showcasing the floating contact form could be a life-saving option. What you have to do is regularly check your email inbox so you can respond to users’ queries as fast as possible.
Best Floating Contact Form WordPress Plugins
We are now in the main part of this article. In this section, we’ll list and discuss the best floating contact form WordPress plugins, including their key features. Hope you’ll find the best one for your site from the list. Keep reading!
1. My Sticky Elements

My Sticky Elements is a versatile WordPress plugin. It allows you to design a sticky contact form that always stays visible. The plugin offers a user-friendly interface that supports custom fields like text, dropdowns, and file uploads. This makes it adaptable for various purposes like inquiries, bookings, and feedback collection.
The premium version of the plugin unlocks features like analytics and additional customization options. In addition to the contact form, the plugin offers over 50 social icon tabs and integration with platforms like Facebook, Twitter, and WhatsApp. This can drive traffic to social media profiles and increase followers.
Key features of My Sticky Elements
- Capture leads through name, phone, email, and message fields
- Enable built-in validation for phone and email fields
- Allow multiple file uploads
- Log the IP address of form submitters
- Target the form display by country
- Change the size, height, and position of the form widget
- Customize background colors and button styles
- View widget analytics to track form usage
2. weDocs

weDocs is a powerful documentation plugin that allows you to create knowledge bases on WordPress. This plugin is highly recommended for creating documentation for any product or service type. But to truly understand whether these documentation posts are actually helping users and whether they like them, it’s essential to collect feedback directly from them.
That’s why weDocs has multiple ways to gather feedback, one of which is a floating contact form. It appears in the bottom-right corner of the website with a button. The form is instantly opened once someone clicks the button. Users can submit their queries along with their full names and email addresses. They can even attach Docs/PDF files to make their queries more meaningful.
Check how to create a knowledge base using weDocs.
Key features of weDocs
- Extremely user-friendly
- Blocks spam using Cloudflare Turnstile
- Easy to customize field names
- Allows changing the tab icon
- Simple to rename the messaging tabs
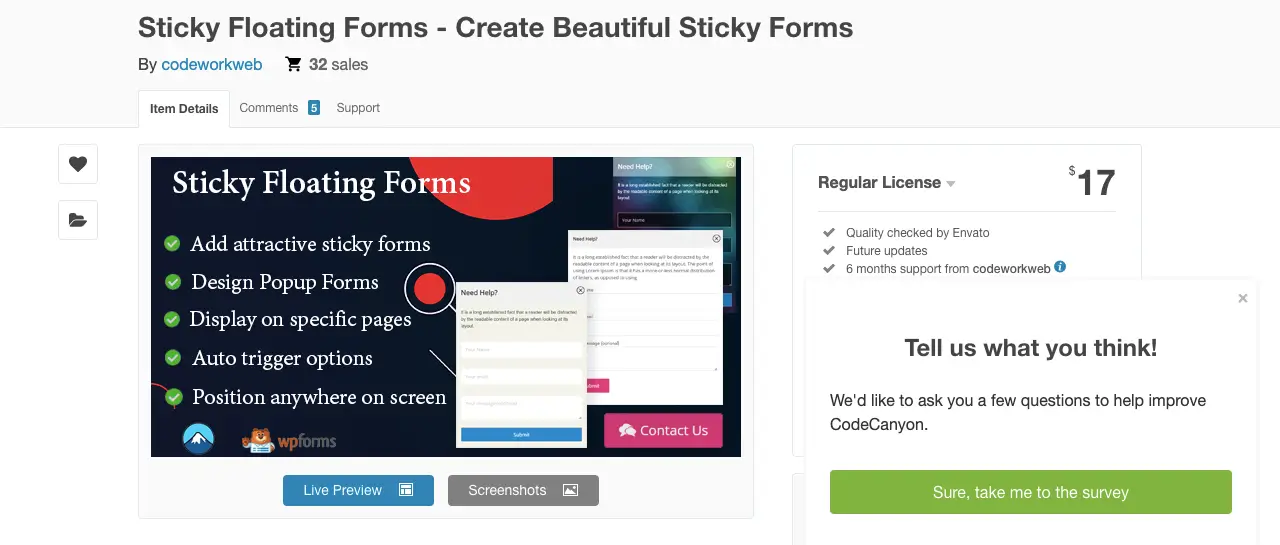
3. Sticky Floating Forms

Sticky Floating Forms is a premium WordPress plugin. It’s designed to create visually appealing and sticky contact forms that remain accessible as users navigate a website. It allows you to add a customizable call-to-action (CTA) button that opens up a floating contact form whenever clicked.
Sticky Floating Forms have integration with popular form builders like Contact Form 7, WPForms, and Ninja Forms. Its responsive design ensures compatibility across devices. The plugin’s lightweight code minimizes page speed impact and helps maintain a smooth user experience while potentially reducing bounce rates.
Key features of Sticky Floating Forms
- Easy to set auto trigger options
- Allows you to display the floating form on specific pages
- Offer various layouts and styles
- Supports customizable form styling, including colors, fonts, and animations
- Allows positioning of the floating form on any side of the screen for optimal visibility
- Ensures responsive design for seamless form functionality on mobile and desktop devices
4. UserFeedback

UserFeedback is currently maintained by Syed Balkhani. It collects real-time user feedback through customizable surveys, polls, and floating contact forms, making it an excellent tool for enhancing website engagement. Like most other plugins, UserFeedback also offers a user-friendly interface so you don’t have to invest in a steep learning curve.
With its drag-and-drop interface and pre-built templates, the plugin simplifies the creation of custom forms and lets it work especially for lead generation, custom queries, or suggestions. Beyond contact forms, you can create surveys, polls, and ratings system to understand user intent and interest in your particular product or service.
Key features of UserFeedback
- Customize survey forms with your logo and brand colors
- Use pre-built templates to launch feedback forms quickly
- Add comment boxes to collect detailed follow-up responses
- Show the feedback form on specific pages with page-level targeting
- Export form responses in CSV format for offline analysis
- Receive instant notifications when a form is submitted
5. Sticky Floating Forms Lite

Sticky Floating Forms Lite is a free plugin. Using it, you can add a customizable CTA button to your website that automatically triggers a contact form when clicked. This plugin has been designed as an addon for the plugin Contact Form 7. However, it supports various other plugins like WPForms and Ninja Forms.
It allows you to customize the button with unlimited color options and adjustable positioning. This makes it easy to capture visitors’ attention without disrupting their browsing experience. By upgrading to the premium version, you can enable some more functionalities, like animated buttons, typography, and display rules for specific pages, and more that are suitable for running targeted campaigns.
Key features of Sticky Floating Forms Lite
- Adds a sticky CTA button that triggers a floating contact form on click
- Supports integration with Contact Form 7 and other major form plugins
- Offers unlimited color options for the CTA button to match site branding
- Allows customizable positioning of the sticky button for optimal visibility
- Ensures a fully responsive design for seamless form display on all devices
6. Floating Contact

Floating Contact is a premium WordPress plugin by mgscoder. You’ll get it available on CodeCanyon. It lets you add a sticky contact form, along with call-to-action (CTA) buttons. With just one click, users can open the contact form without leaving the page like all the other plugins listed above.
The form works smoothly using Ajax and includes anti-spam tools like Math Captcha and Google reCAPTCHA to block spam. It’s fully responsive and mobile-friendly, which ensures a consistent experience across devices to reduce bounce rates. The plugin also includes language translation support via a .pot file.
Key features of Floating Contact:
- Supports Font Awesome for the button icon
- Integrates Math Captcha and Google reCAPTCHA to prevent spam
- Change the button position (top/bottom)
- Allows you to display animations while scrolling the screen
- Various configuration options are included
7. Floating Contact Button

Floating Contact Button is a very simple plugin to create floating contact forms. It doesn’t offer many exciting features like the other plugins listed and discussed above. The plugin adds a form editor in the backend of your site. Once a form is created, it generates a shortcode that you must copy and paste into the respective plugin’s settings. This will enable the form on the frontend.
Key features of the Floating Contact Button
- Completely free to use
- Has translation support in English and German
- Extremely lightweight
- The .css file is minimized to load as fast as possible
How to Create a Floating Contact Form with weDocs
We have already talked about weDocs above. It’s a robust knowledge base builder plugin by which you can create multiple knowledge bases on your website and organize documentation posts into them. This can help users instantly find guides to solve numerous problems without waiting to contact the support team.
However, your knowledge base may often lack some important documentation guides. But they can let you know about it or give you feedback about any of your knowledge base posts through the contact form. Here, we’ll show you how to create a floating contact form with weDocs.
Pre-requisites for Creating the Floating Contact Form
You need both the weDocs Free and weDocs Pro plugins to create a floating contact form on your website. Download and install them on your website by clicking the buttons attached below.
Once you have them on your site, follow the steps explained below.
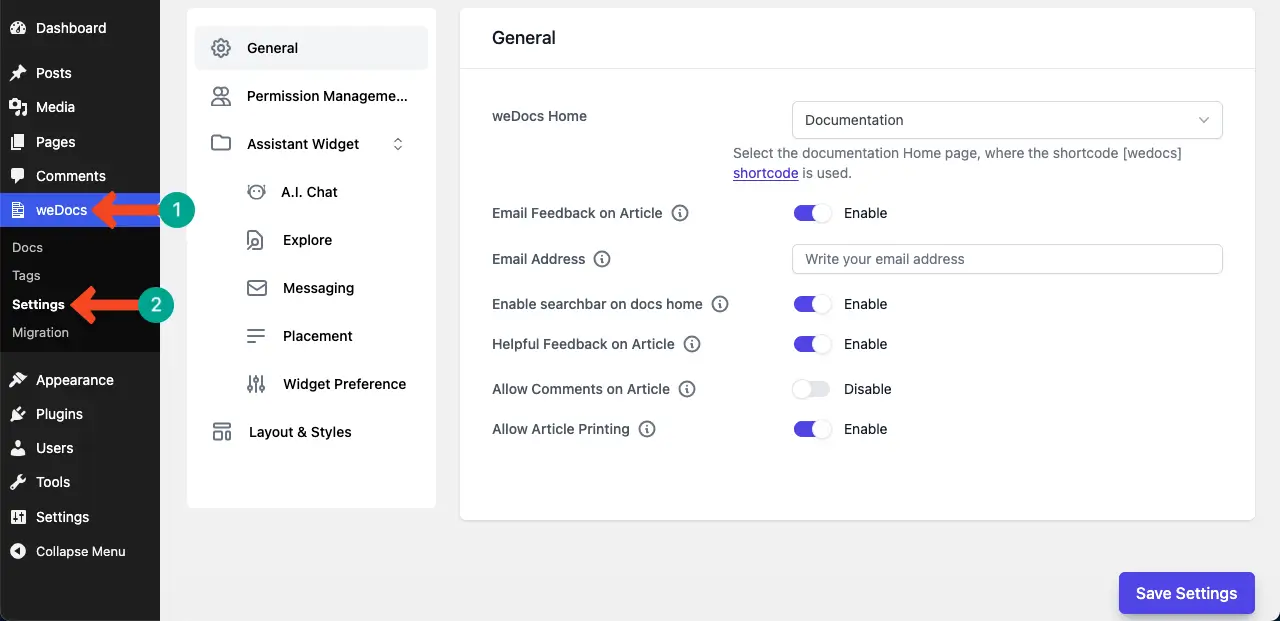
Step 01: Go to the weDocs Dashboard
Log in to your WordPress dashboard. Then, navigate to weDocs > Settings.

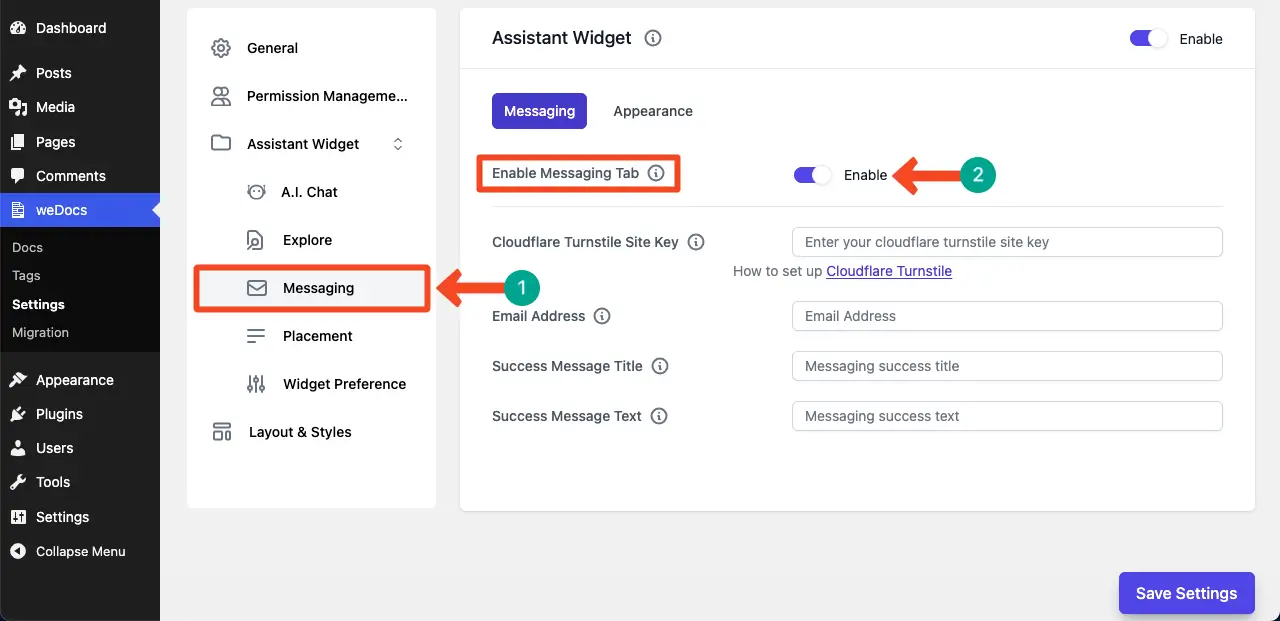
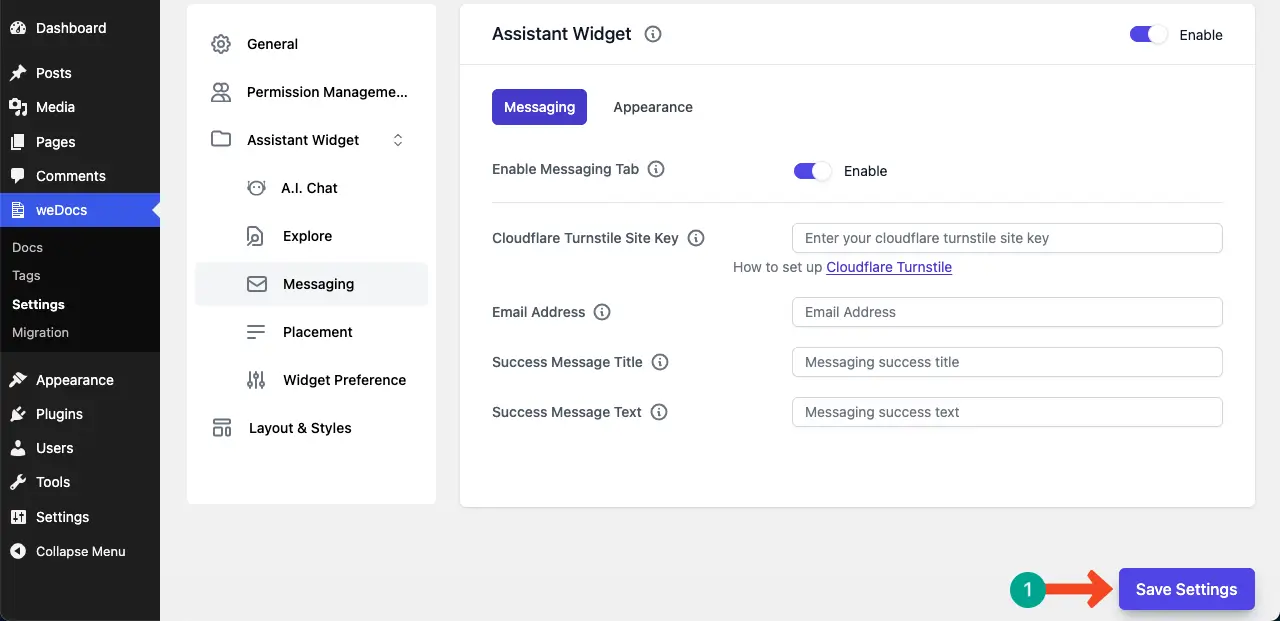
Step 02: Enable the Messaging Option
Go to the Messaging option. Toggle on the button next to the Enable Messaging Tab.

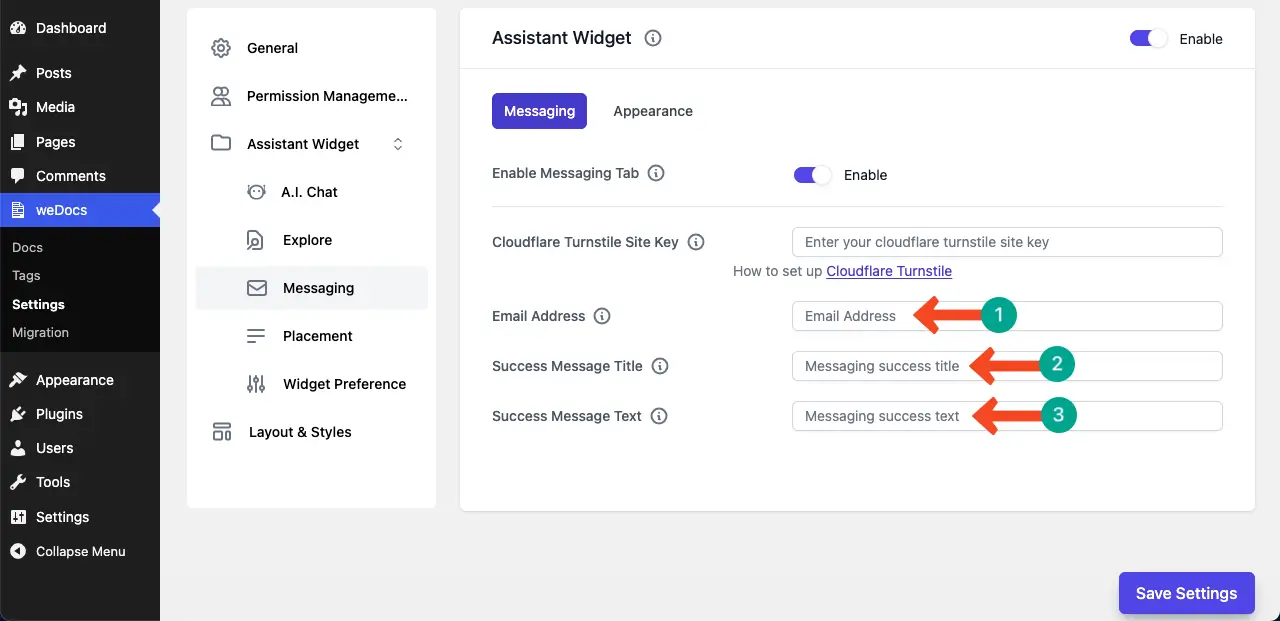
Step 03: Write Placeholders for the Contact Form Fields
Now, write placeholders for the fields.

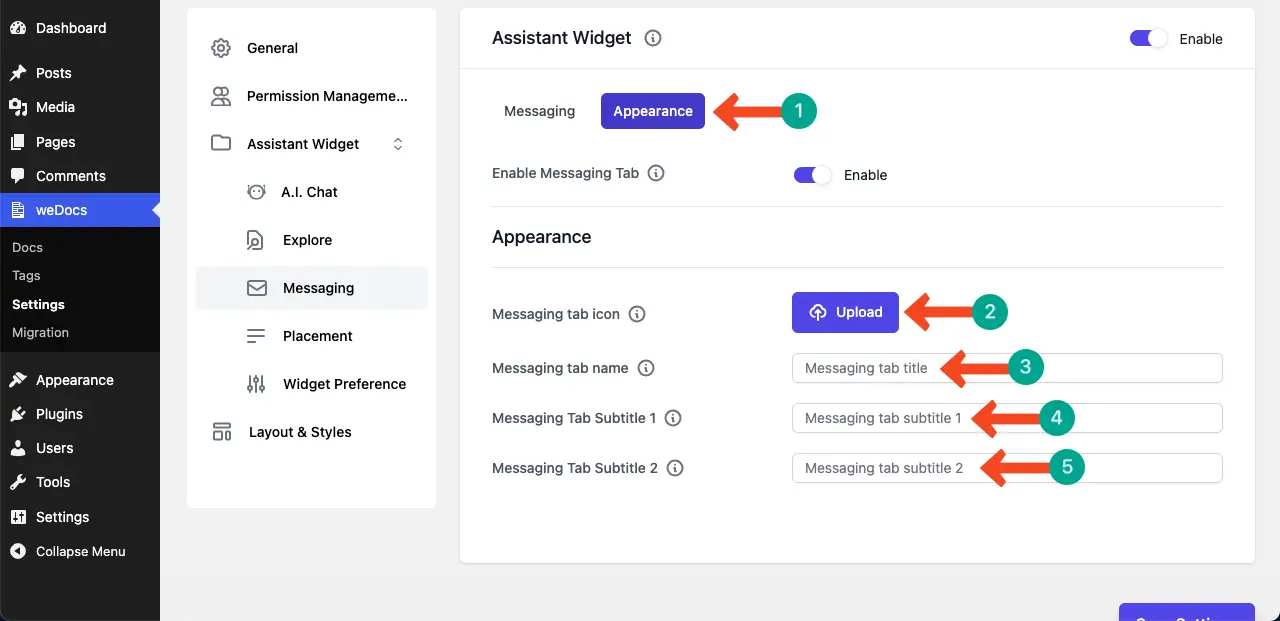
Step 04: Customize Appearance for the Floating Contact Form
Go to the Appearance tab. You can add an icon to set for the floating button. Next, do the rest customizations as you want.

Step 05: Save the Contact Form Settings
When all the changes are done, click the Save Settings button to preserve all the changes you have made for the button.

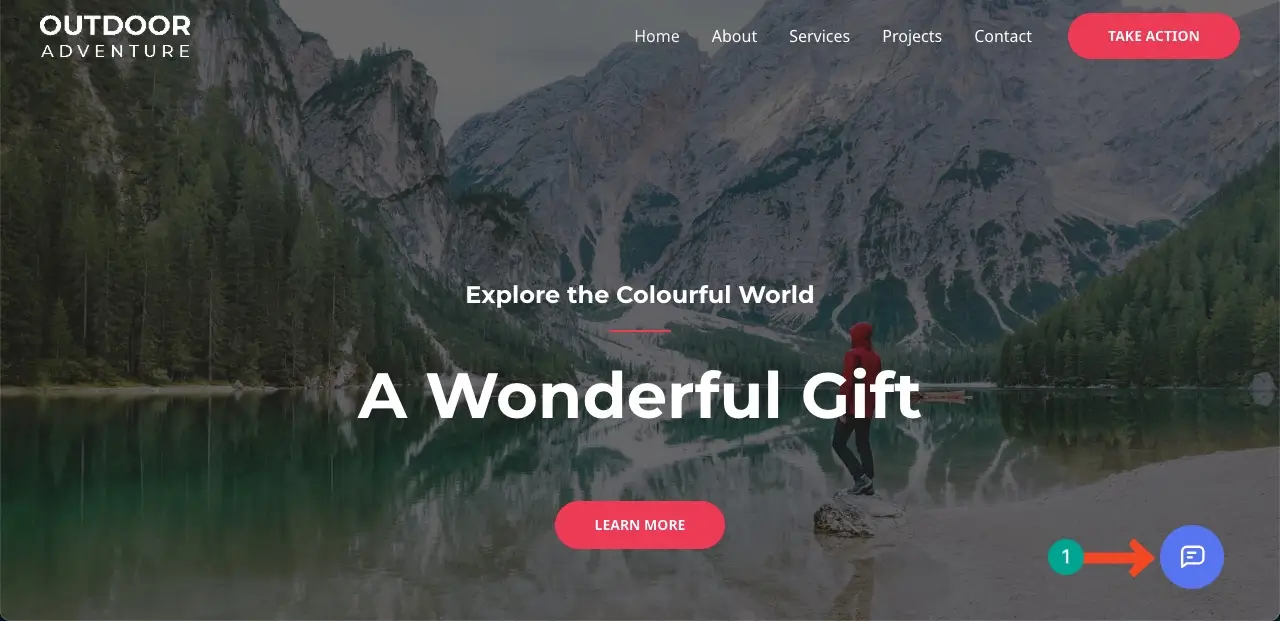
Step 06: Preview the Floating Contact Form
Now, go to the forntend of your website. You’ll see the floating contact form button on your screen. Click the button.

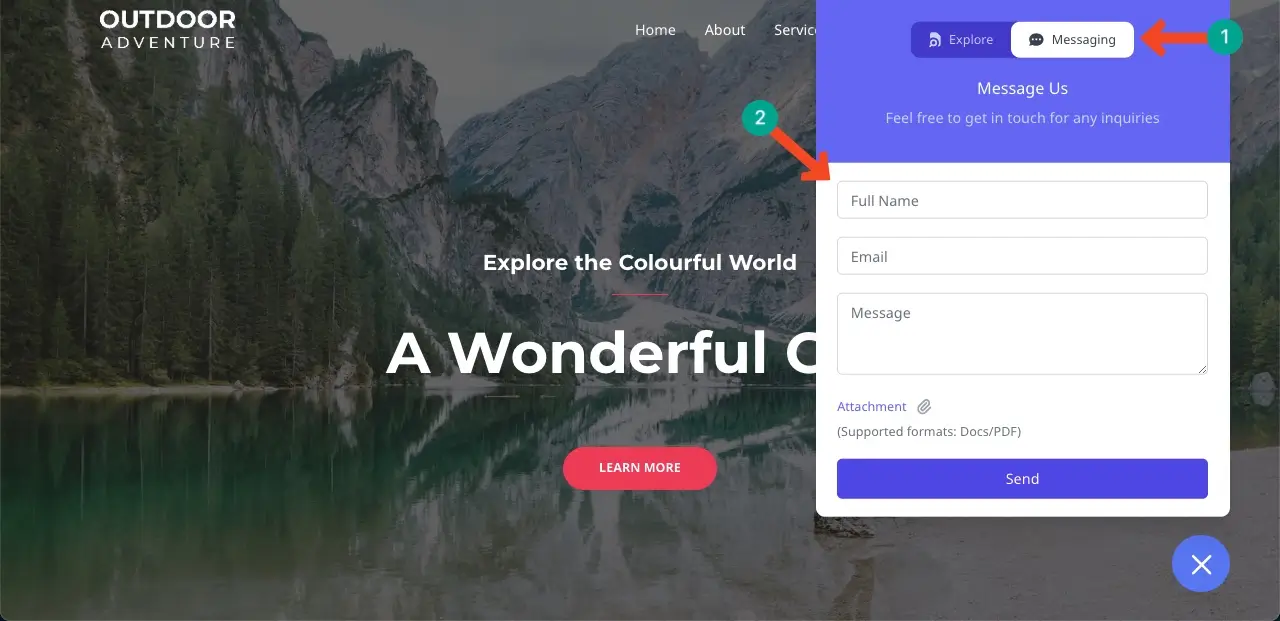
You’ll see the floating contact form appear on your screen.

Thus, you can enable a floating contact form on your website very simply.
Closing Up!
We are now at the end of today’s post. But before ending, we want to remind you that without a contact form, visitors and users can’t reach you. Yes, although they may reach you through email and phone call, there are still a considerable percentage of users who love to build up communication via the contact form.
Hope from now on, you will be able to choose the right contact form plugin for your website from the list covered above. But if you love to have a multipurpose plugin that can add value to your site beyond the contact form, you can choose the weDocs plugin with optimum confidence.
If you still have any unanswered questions, let us know about them through the comment box below.
Subscribe to
weDocs blog
We send weekly newsletters,
no spam for sure!
