An effective FAQ page on your WordPress site improves user experience by addressing common questions and reducing customer service requests. In fact, 91% of users prefer self-service options like FAQ pages (Forrester), and websites with clear answers see up to a 47% increase in returning visitors (ZenDesk). Creating an engaging FAQ page not only saves time but also builds trust with your audience.
This article covers the top reasons to add a FAQ page. It includes better user experience, fewer support inquiries, improved SEO, and increased trust. We’ll also explain how to create a FAQ page in WordPress using blocks, plugins, custom templates, and more.
5 Reasons to Put a FAQ Page on Your Website

A FAQ page can be a game-changer for your website. It helps visitors find information quickly and benefit both your users and business. Here are five reasons why adding a FAQ page is essential:
Improves User Experience
A well-organized FAQ page allows users to find answers without digging through multiple pages. This makes navigation smoother and improves overall user satisfaction, encouraging them to stay longer on your site.
Reduces Customer Support Inquiries
By answering common questions in advance, you can reduce the number of repetitive queries sent to your support team. This will save time and resources and allow your team to focus on more complex issues.
Enhances SEO Performance
FAQ pages naturally include relevant keywords and phrases. This helps search engines understand your content better and increase your site’s visibility, attracting more organic traffic.
Builds Trust and Credibility
Providing clear and accurate answers to common questions shows transparency and care for your audience. This strengthens your brand’s reputation and makes users feel more confident in doing business with you.
Provides Quick Answers
A FAQ page delivers instant responses to common questions, which keeps users engaged. Fast, reliable answers increase the chances of users returning and recommending your site.
How to Create FAQ Page in WordPress
Creating a FAQ page in WordPress is straightforward and offers several flexible options. Whether you’re using built-in features or external plugins, WordPress provides the tools to help you easily build and manage your FAQ section. In this section, we’ll guide you through different methods to create a FAQ page that suits your website’s needs.
Method One: Creating FAQ with Gutenberg Block
Gutenberg, the default WordPress block editor, provides an easy way to create an FAQ section without the need for extra plugins. Here’s how you can set up your FAQ page using Gutenberg blocks:
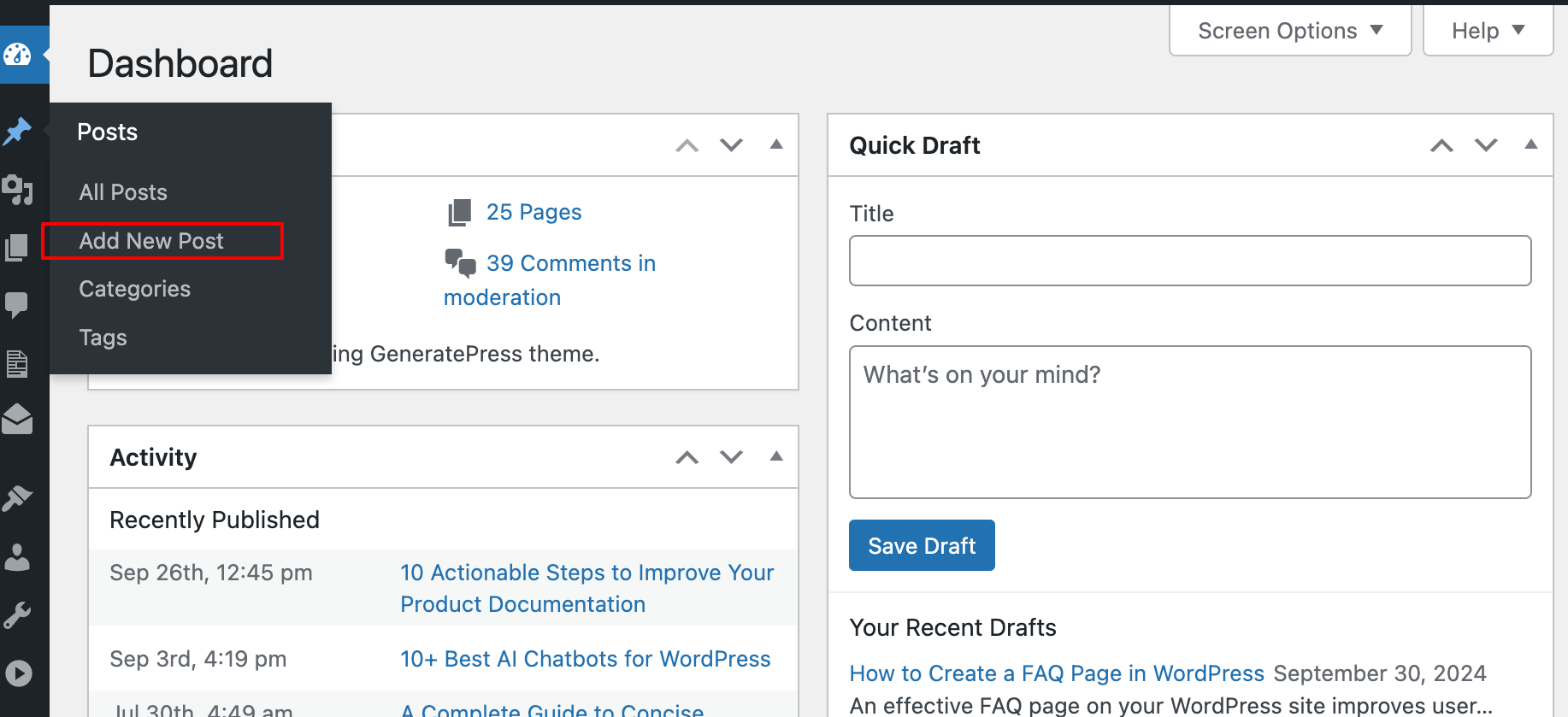
Step One: Open the Page
Start by logging into your WordPress dashboard. Navigate to Pages > Add New, then give your page a title like “FAQ” or “Frequently Asked Questions.

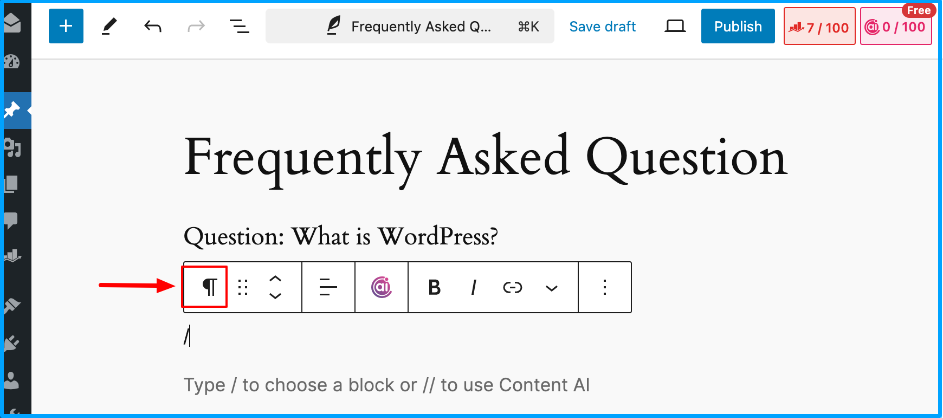
Step 2: Use Heading Blocks
In the Gutenberg editor, use the Heading block to add each FAQ question. This will help structure the page and make each question stand out clearly. To do this, click the + icon, search for the “Heading” block, and type in your first question.

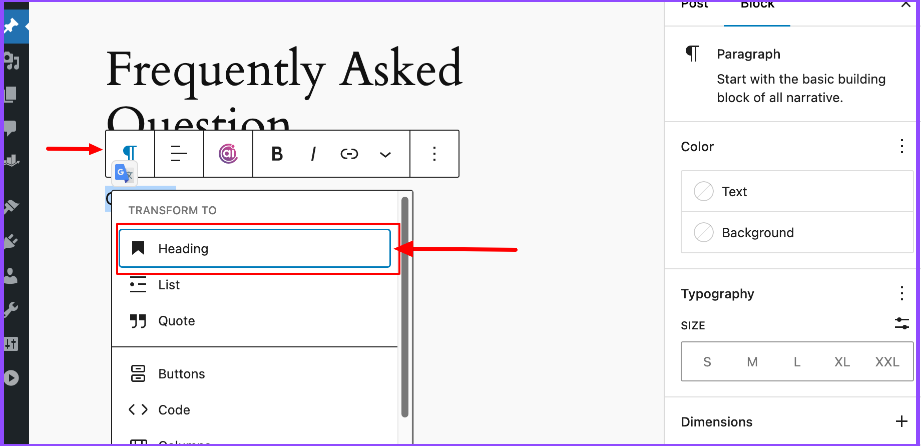
Step 3: Use the ‘Paragraph’ Block for Each Answer
Below each question, add a Paragraph block to write the corresponding answer. This is a simple way to format the content, keeping it clean and easy to read.

Step 4: Optimize the Page
You can add internal links, bold important phrases, and include keywords relevant to your business to improve both the usability and SEO of your FAQ page.
Step 5: Publish the Page
Once you’ve added all the questions and answers, review the page to ensure everything is clear and organized. Afterward, hit the Publish button to make your FAQ live on your website.
By using Gutenberg blocks, you can quickly create a simple yet effective FAQ section without the need for coding or additional tools.
Method Two: Using a Dedicated FAQ Plugin
For those who want more advanced customization and automation, using a FAQ plugin in WordPress can be an excellent option.
FAQ plugins typically come with pre-designed templates, collapsible answers, search functionality, and other useful features to enhance the user experience.
Step 1: Choose the Right Plugin
The first step is to research and select a suitable FAQ plugin compatible with your content management system (CMS). For WordPress users, several excellent options are available:
Some Free FAQ Plugins:
- Ultimate FAQ: Free and easy to use FAQ plugins for WordPress.
- Easy Accordion: You can create accordion style FAQ section.
- Helpie FAQ: You can add FAQ schema with this free plugin.
- WP responsive FAQ: You can add video and images with this free FAQ plugin
Some Paid FAQ Plugins:
- All In One SEO: A complete FAQ solution plugin but a bit costly.
- Heroic FAQs: An all-in-one FAQ management kit.
- SeedProd: You can add FAQ in landing pages.
When selecting a plugin, it’s crucial to check user reviews and ratings to ensure reliability and good support.
Step 2: Install the Plugin
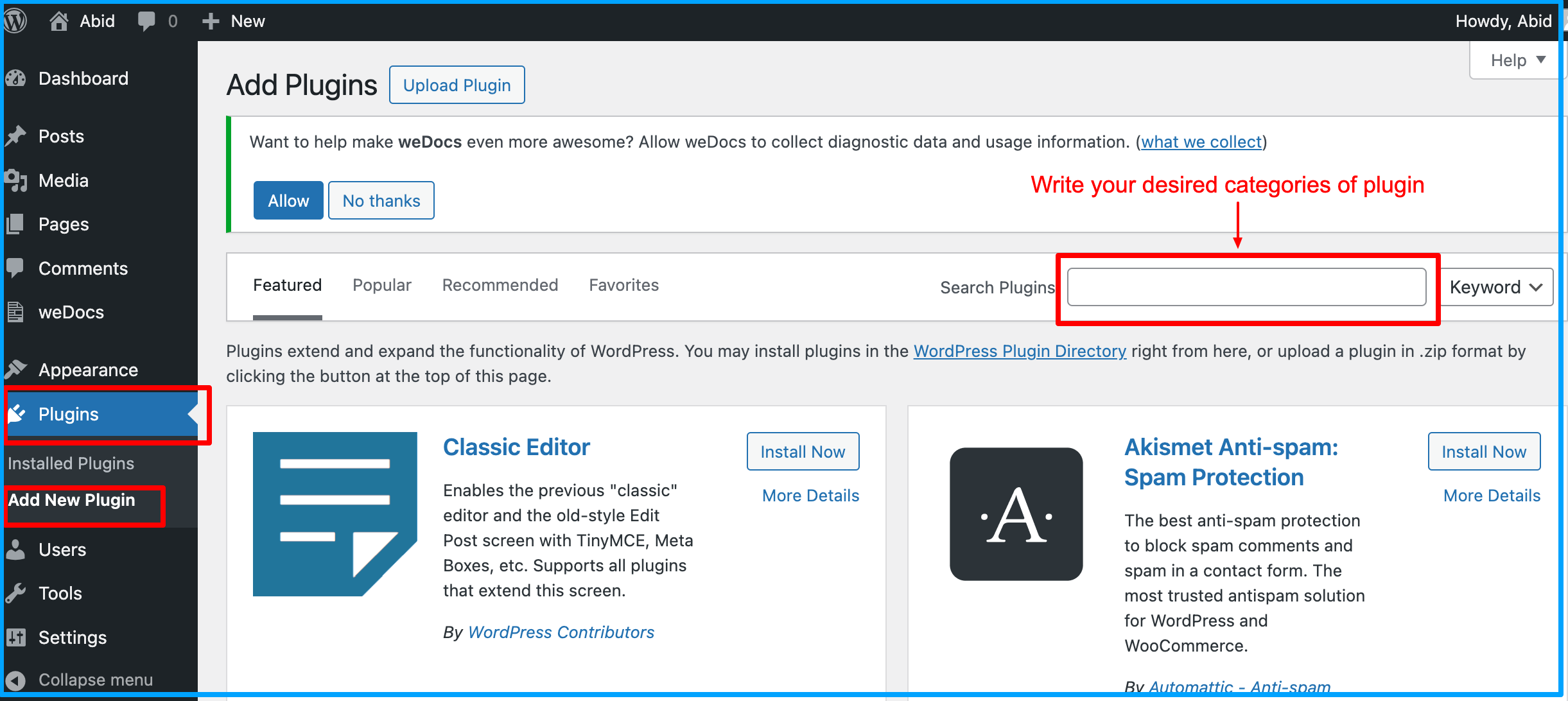
Once you’ve chosen a plugin, log into your website’s admin dashboard and navigate to the “Plugins” section. Here’s how to install it:
- Click on “Add New.”
- Use the search bar to find your selected plugin.
- Click “Install Now,” and then activate it after installation.
This process will enable the plugin for use on your site.

Step 3: Configure Plugin Settings
After activation, locate the plugin in your dashboard, usually under “Settings” or a dedicated section. Customize various options to match your website’s aesthetic and functionality. Important settings to consider include:
- Display Style: Choose between formats like accordion, toggle, or list.
- Colors and Fonts: Adjust these to align with your site’s branding.
- Categories: If supported, create categories for better organization.
Method Three: Embedding FAQs with a Page Builder Plugin
Using a Page Builder Plugin to embed FAQs is an excellent option for those who prefer a drag-and-drop interface without dealing with code. This method provides flexibility, allowing you to create customized FAQ sections within your existing page layouts without the need for custom development. Here’s how to implement this method:
1. Choose a Page Builder Plugin
There are several popular page builder plugins for WordPress and other CMS platforms that offer pre-built modules to create FAQ sections easily. Some commonly used plugins include:
These plugins come with built-in FAQ or accordion modules or the flexibility to create FAQ layouts from scratch using various widgets and blocks.
2. Install and Set Up the Plugin
Follow the plugin installation process we have discussed earlier in this article.
3. Create an FAQ Section Using Pre-Built Blocks or Widgets
Most page builder plugins have pre-built FAQ blocks or accordion widgets that can be easily dragged and dropped into the page. Here’s how to use these blocks:
- Accordion Block: Drag the accordion block onto the page. This block allows users to click on a question to reveal the answer beneath. You can customize the font, colors, and animations for a visually appealing design.
- Toggle Widget: This widget works similarly to the accordion but may have more styling options.
- FAQ Template: Some page builders, like Divi and Elementor, may offer full FAQ templates. You can import a ready-made FAQ section and customize the content and layout as needed.
Example: In HappyAddons, you can drag the Advance Toggle widget into your FAQ section, then add questions and answers. Each item will have fields where you input the question and the corresponding answer. You can find the documentation here to know the process in detail.

4. Customizing the Design
One of the major advantages of using a page builder plugin is the flexibility in design. You can style the FAQ section to match your website’s branding without writing any code:
- Font Customization: Change the font size, color, and style to ensure questions stand out from the answers.
- Spacing and Padding: Adjust the spacing between questions and answers for better readability.
- Icons and Animations: Add visual effects like icons next to each question or animation when the answer is revealed (e.g., slide, fade).
- Responsiveness: Page builders allow you to easily adjust the FAQ section’s layout for mobile devices, ensuring the FAQs are easy to read on smaller screens.
5. Add Categories or Filters
If your website deals with a large volume of FAQs across different topics, you can use the page builder’s features to organize them. Many plugins support the creation of categories or filters that users can click on to view relevant questions.
6. Embed Search Functionality
Many page builders allow you to embed a search bar within the FAQ section to help users find answers quickly. While not every plugin offers a search feature directly, you can usually add a search widget from the page builder’s library and restrict it to searching only within the FAQ page or section.
Alternative Pro Tips: Make nested FAQ Pages and Sections with weDocs
weDocs helps you easily create a nested FAQ page for your WordPress site. Organize FAQs into sections, control access with permission management, and integrate with SEO plugins for better visibility. Perfect for managing public or private FAQs.
We have already learned how to install a plugin. Let’s explore how to make a FAQ page with weDocs.
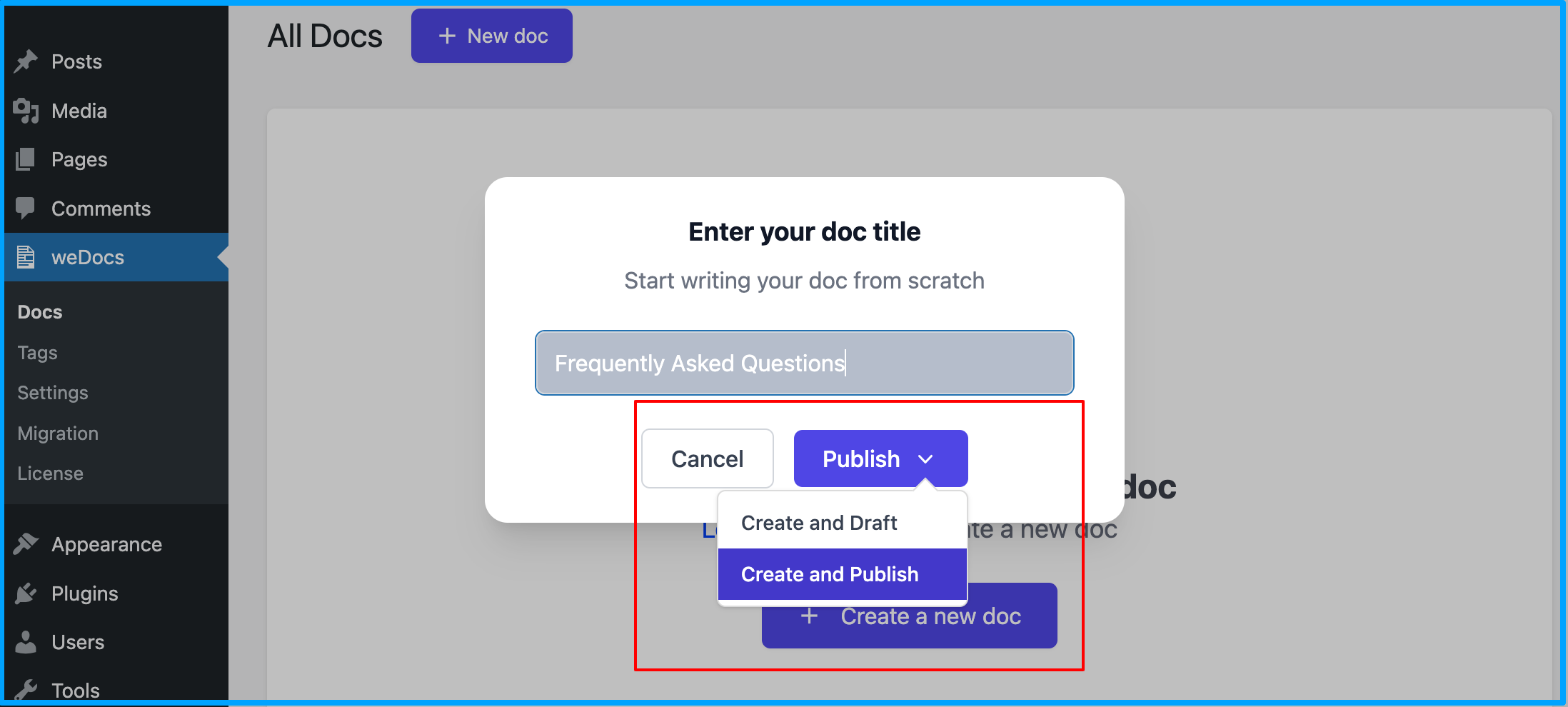
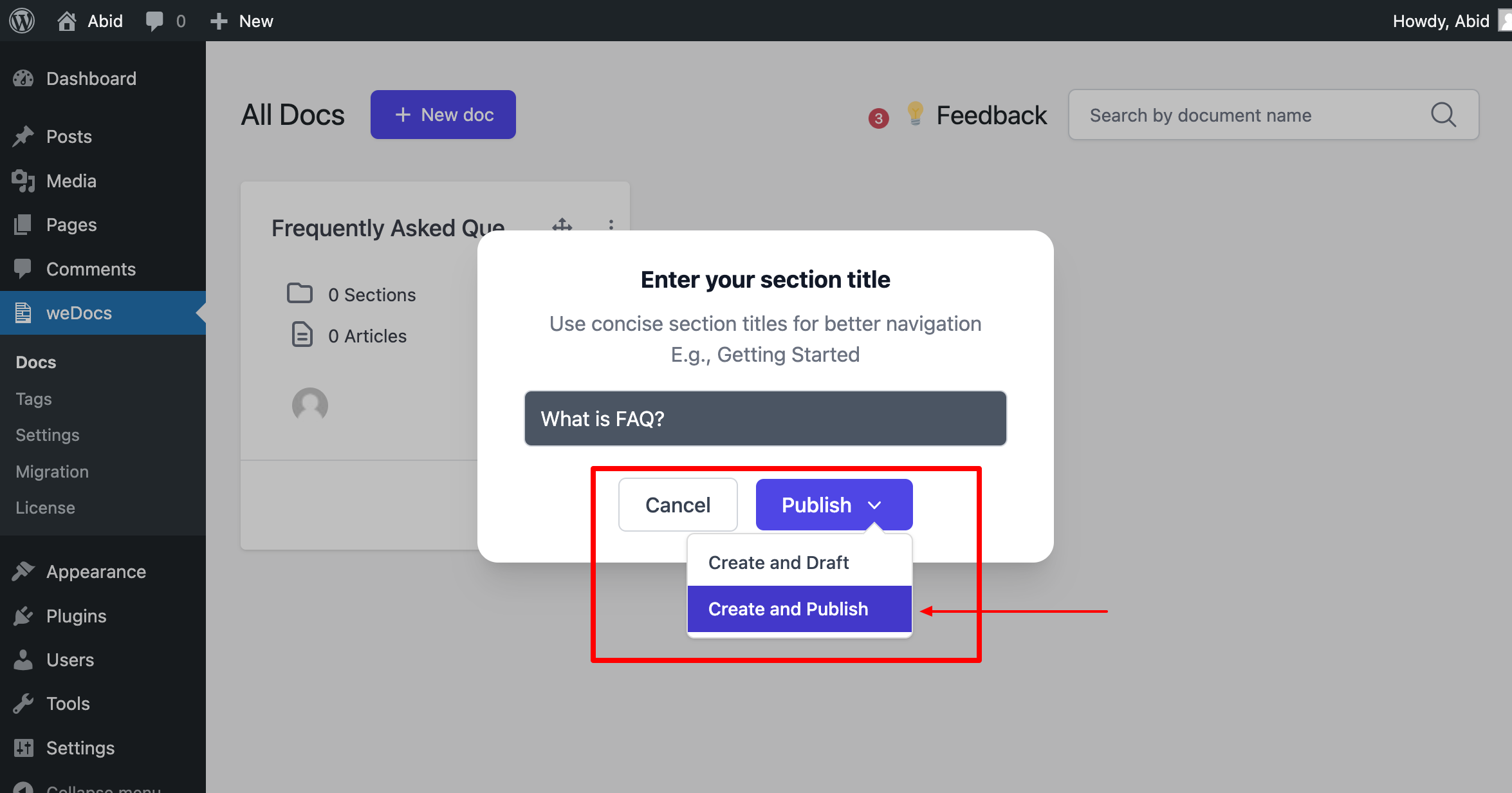
- Go to weDocs from your WordPress dashboard and click on “Create new doc“. Write your page name as the doc title. Then hit “Create and Publish“

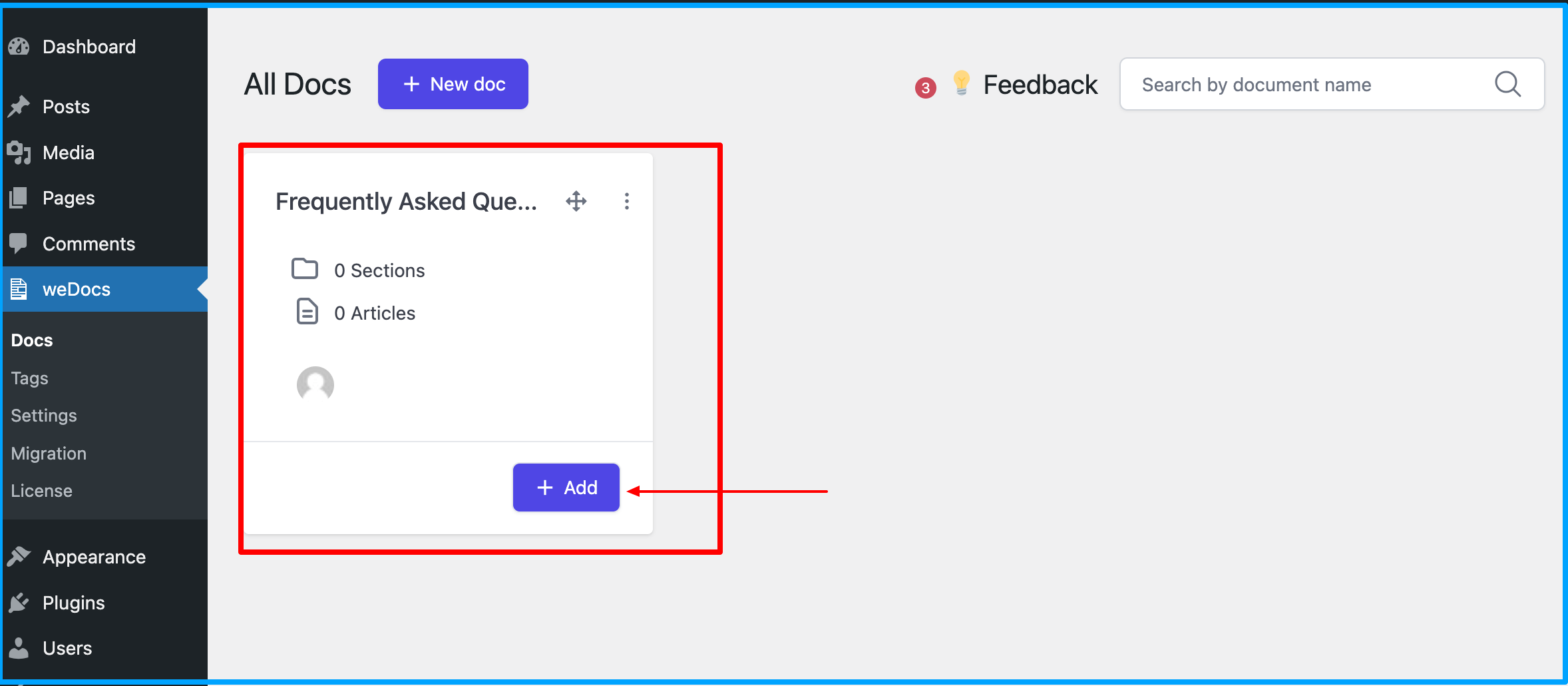
- After that, a page will be created titled what you have written.
- A tab will be created on your WordPress Dashboard. You can now add a section and article under this page.

- Click on “Add”. You will find two options. Click on “Add section”. When you click on “Add section” you will find a placeholder. Write down your Question Category name there. Under this category, you will write down the questions and answers. Similarly, you can create more categories for questions, and you will have a documentation-style FAQ page.

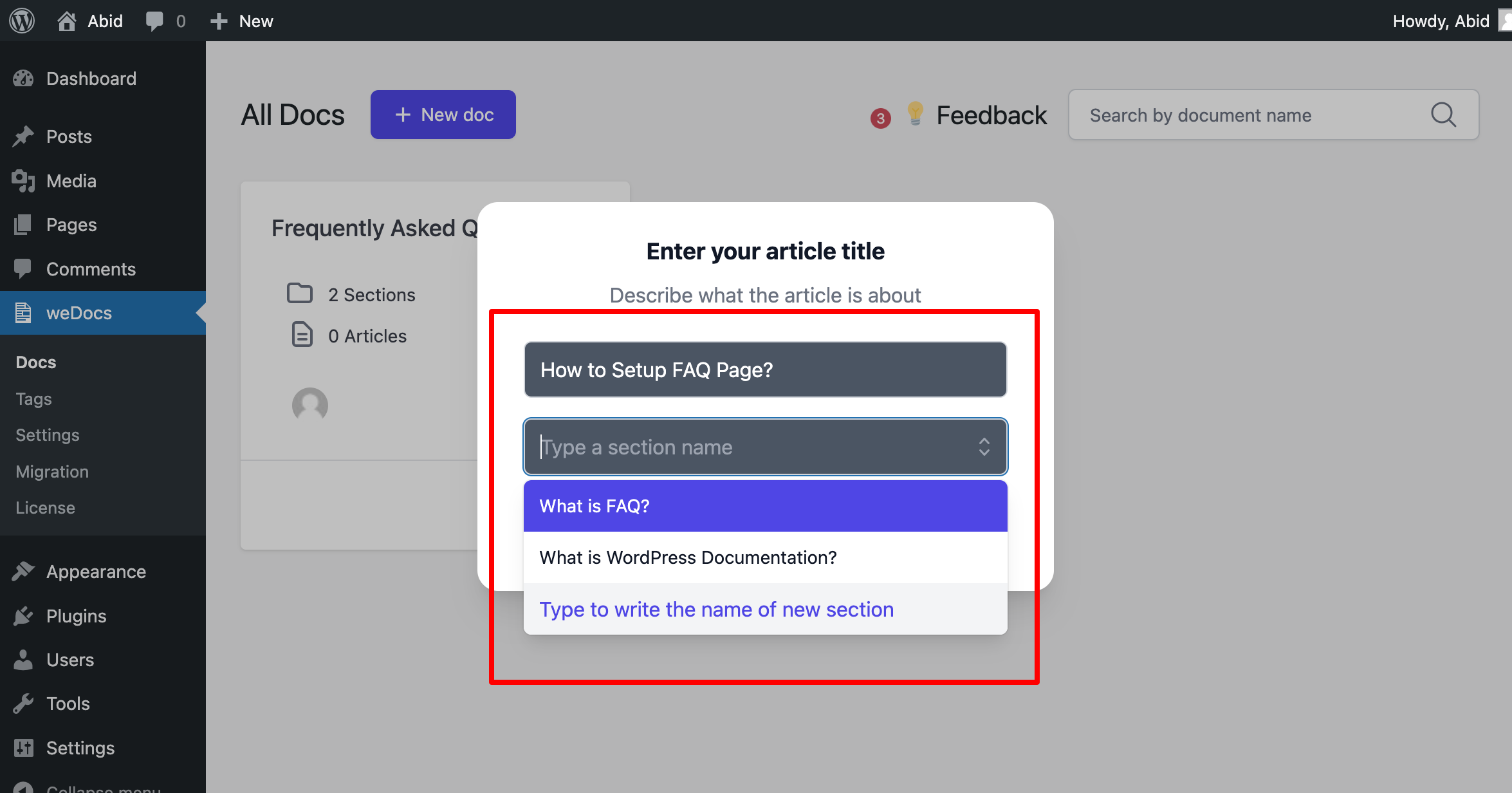
- When the section is made, you can now add article under each section. Click on “Add” you can find “Add Article”. When you click on “Add Article” you will find a place to put the name of the article and under that you can select which section will be the header from the dropdown.

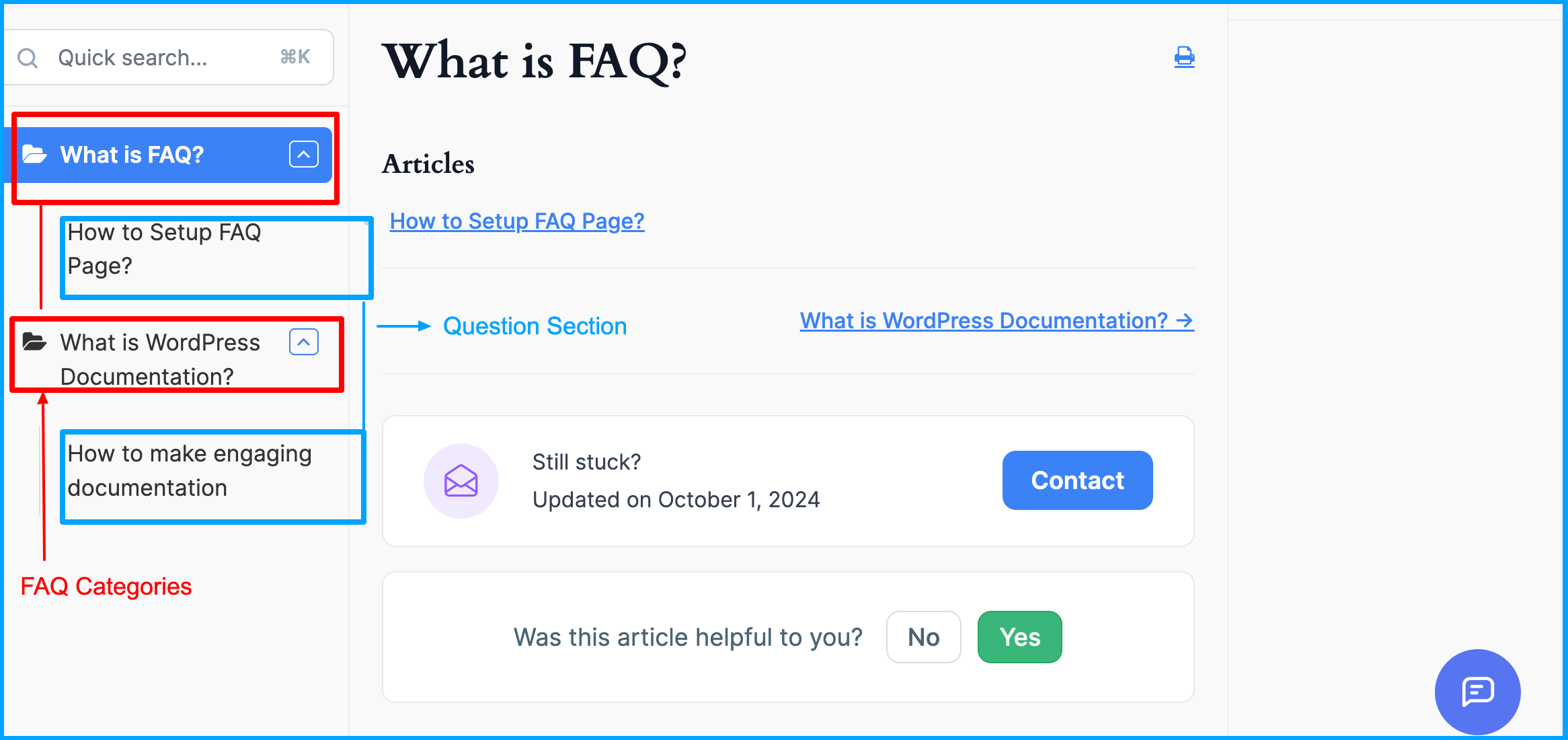
Following each step repeatedly, you can create nested FAQ with categories, and you can add the answers by click on the edit button on the top of your page.
This will be nested and detailed FAQ which is different from traditional usage. If your product site needs more detailed FAQ like documentation, you can use weDocs. That will eventually solve your documentation and FAQ issues simultaneously!

Before You Go…
We have discussed some methods of creating FAQ page or section in your WordPress site. We have showed some plugins both free and paid for making suitable FAQ. We have also discussed about making FAQ with documentation plugin in a detailed manner. Though this process is not widely practiced, you can follow this to make yourself stand out. Consider everything we have discussed and make the right choice for your business.
Subscribe to
weDocs blog
We send weekly newsletters,
no spam for sure!