Here in this documentation, we’ll guide you through how to use and customize the assistant widget for your WordPress documentation using weDocs.
weDocs assistant widget has three major parts:
- Explore
- Messaging
- Appearance

Let’s check out them one by one!
How to customize the Assistant Widget of WordPress documentation
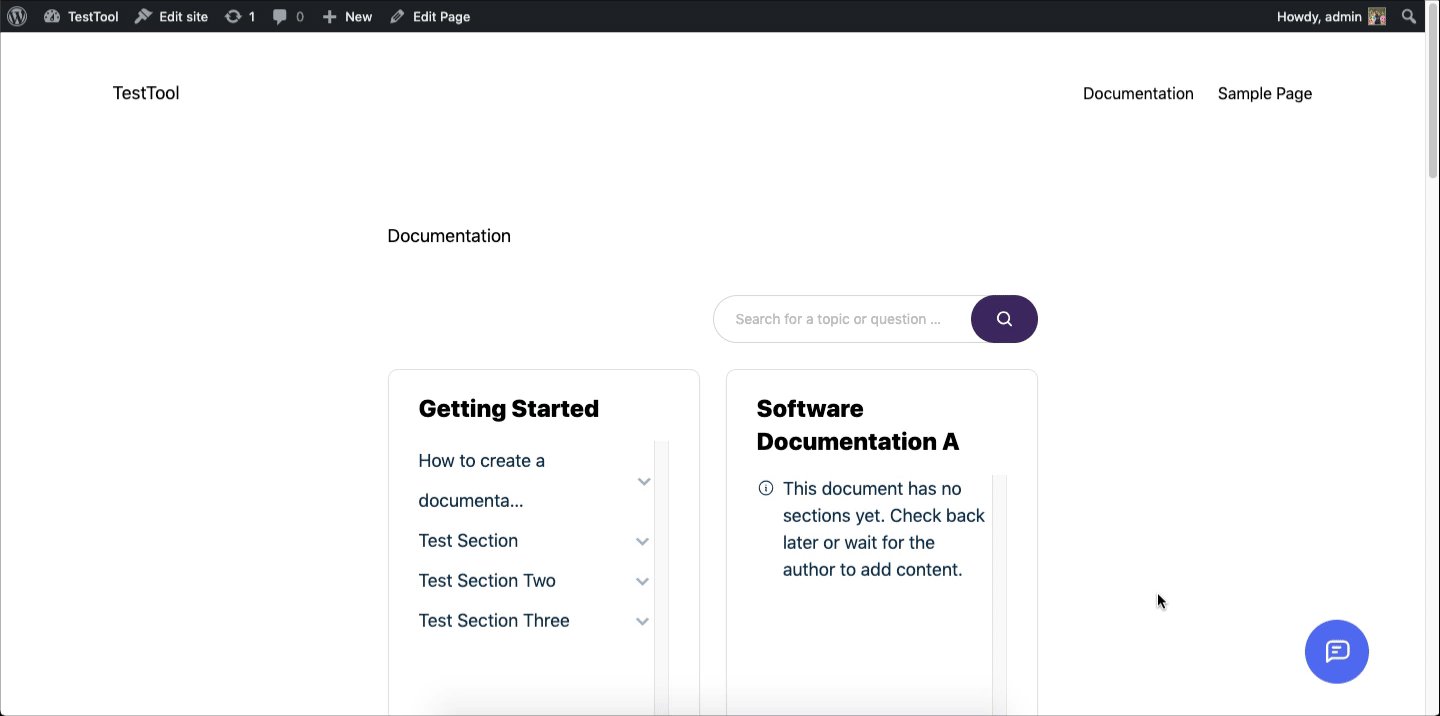
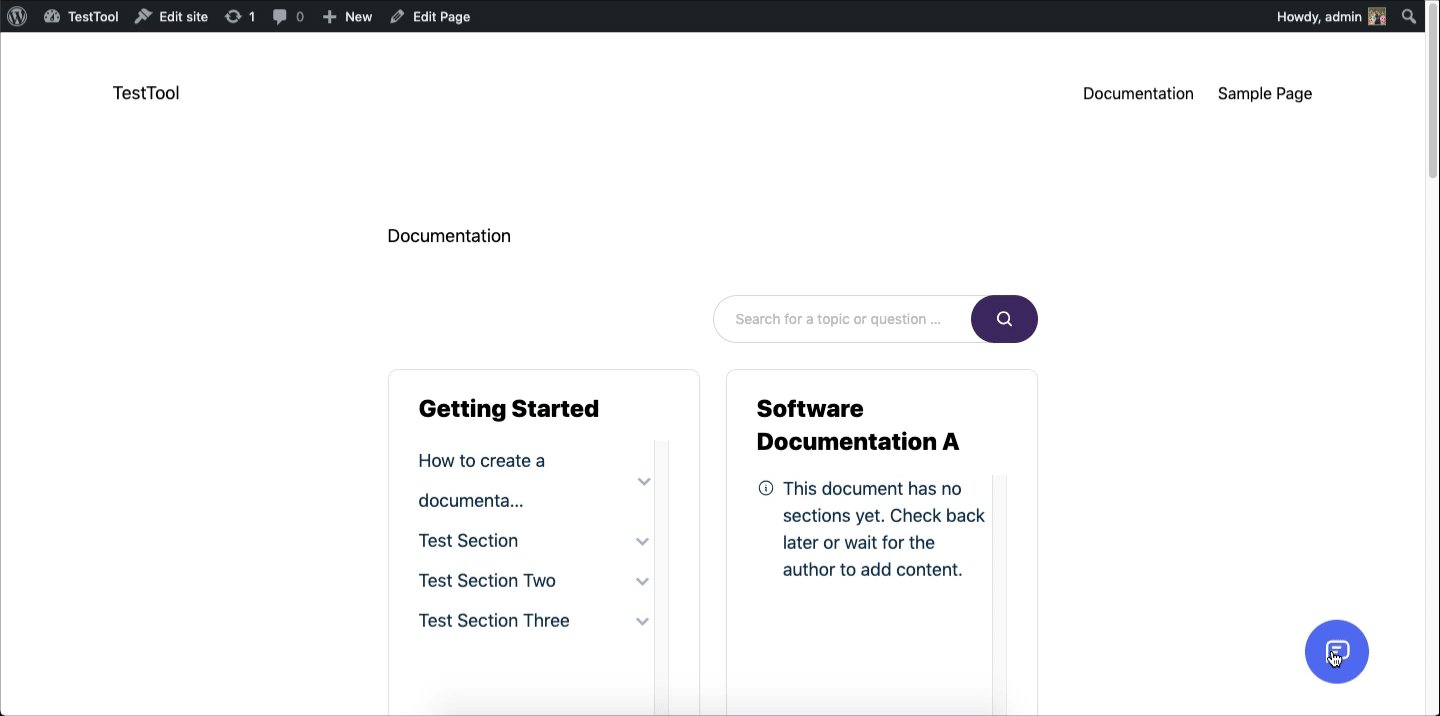
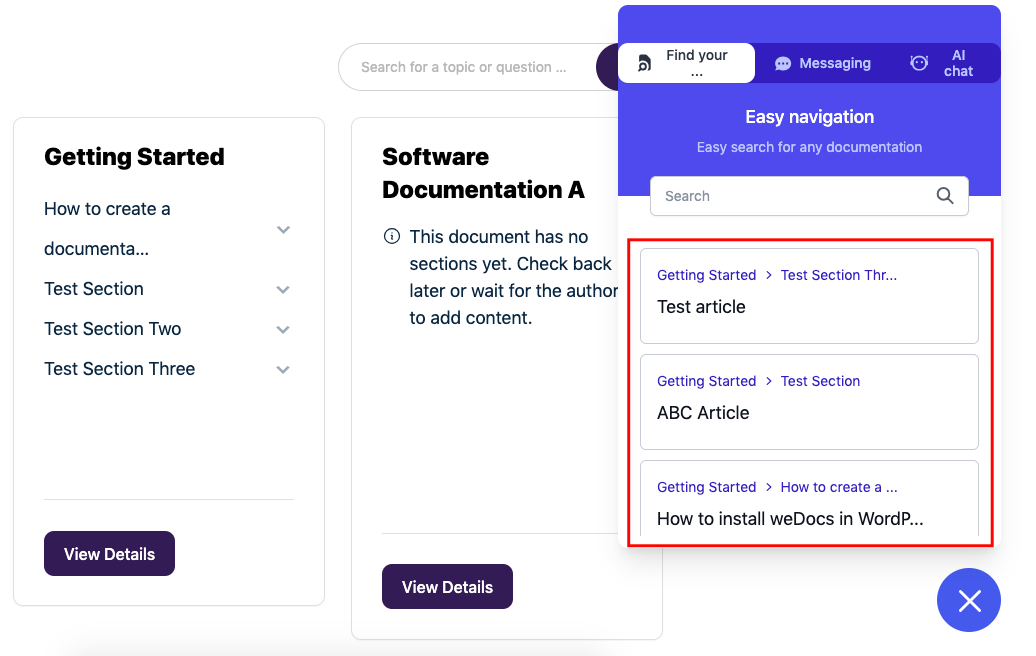
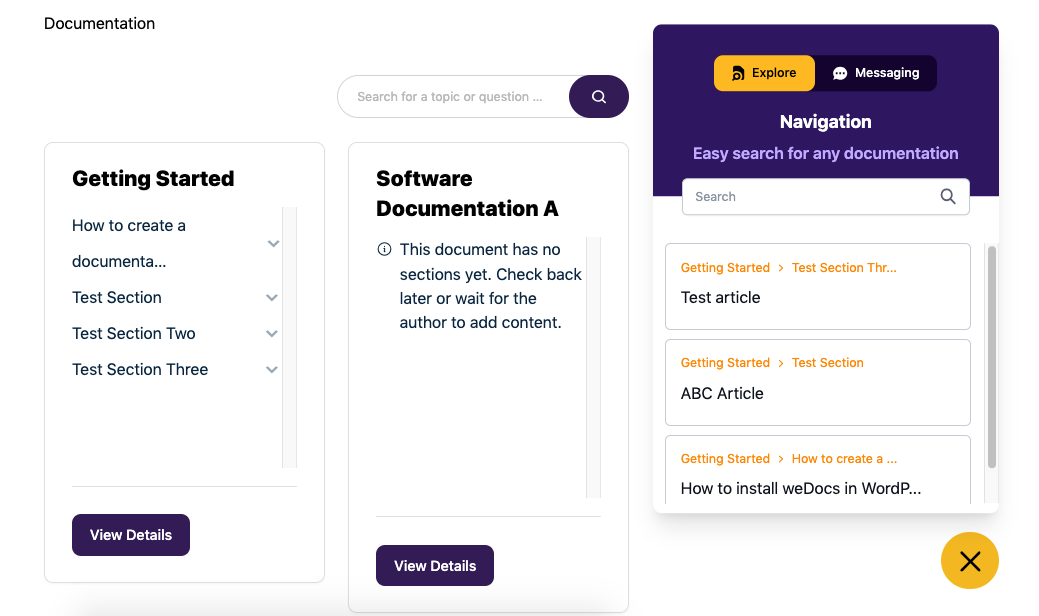
Here’s the front overview of the assistant widget!

Activating/deactivating the assistant widget
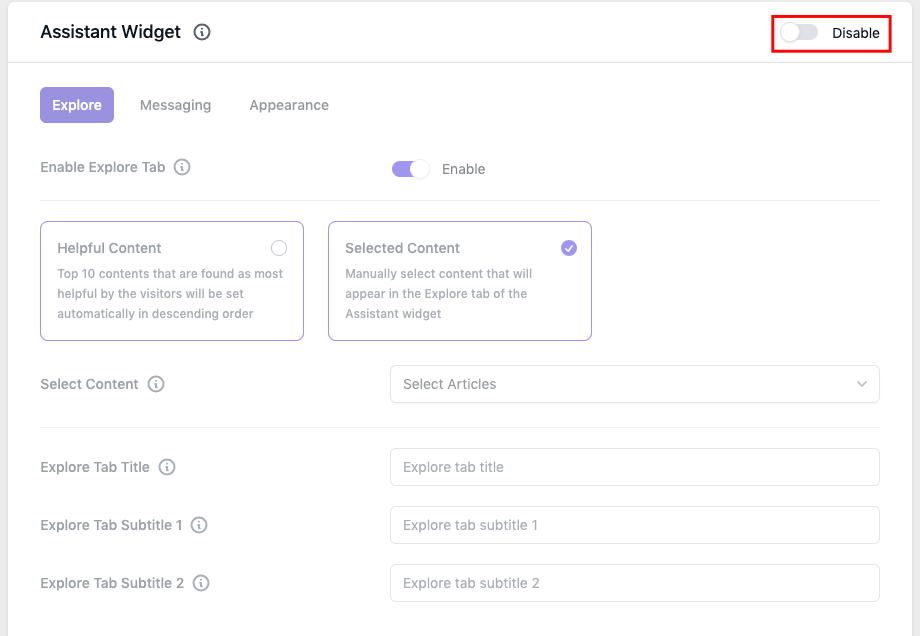
You can activate or deactivate the assistant widget right from here. Just enable or disable the button. It will not appear on your documentation site. But don’t forget to hit the save button after changing any option!

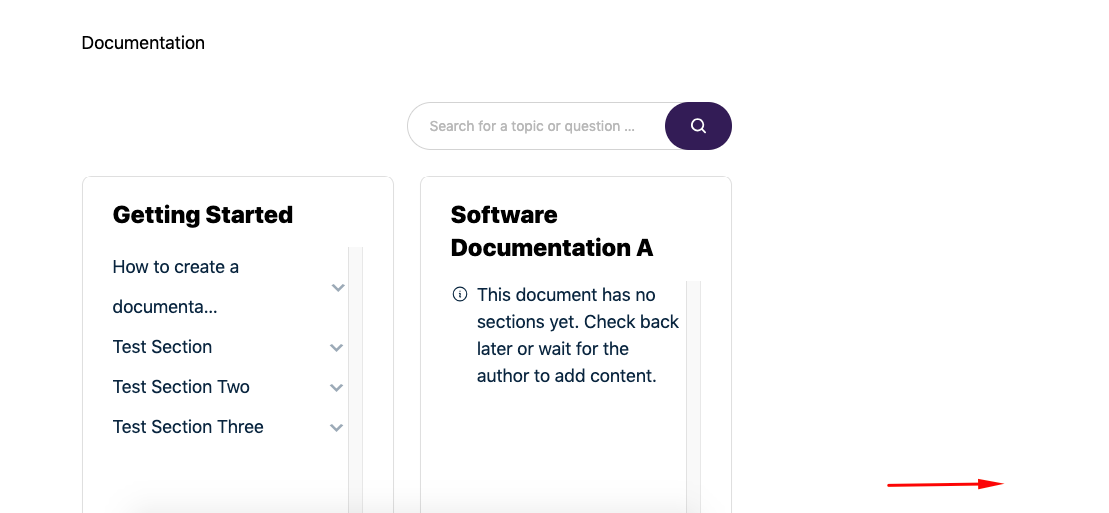
Here’s the frontend overview of the assistant widget after deactivating it. See it’s appearing here!

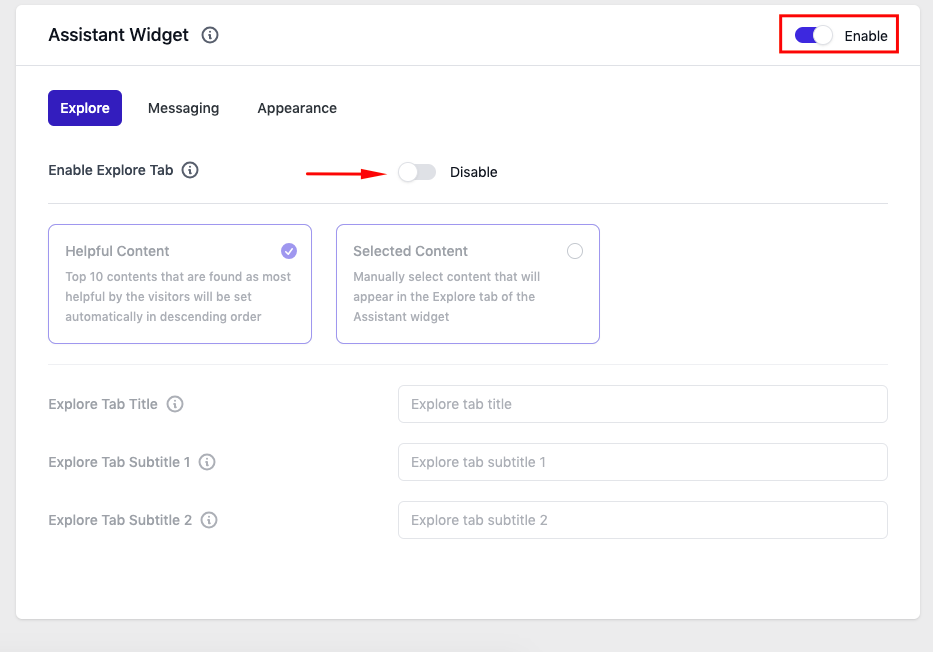
Also, you can individually turn off each section. Here we have disabled the “explore.” tab.

Now let’s see how it will appear on site. Here you can see the “explore” tab is not appearing.

Please note: This setting is similar to the messaging option. Just disable the messaging option; it will show only the “explore” tab instead of messaging.
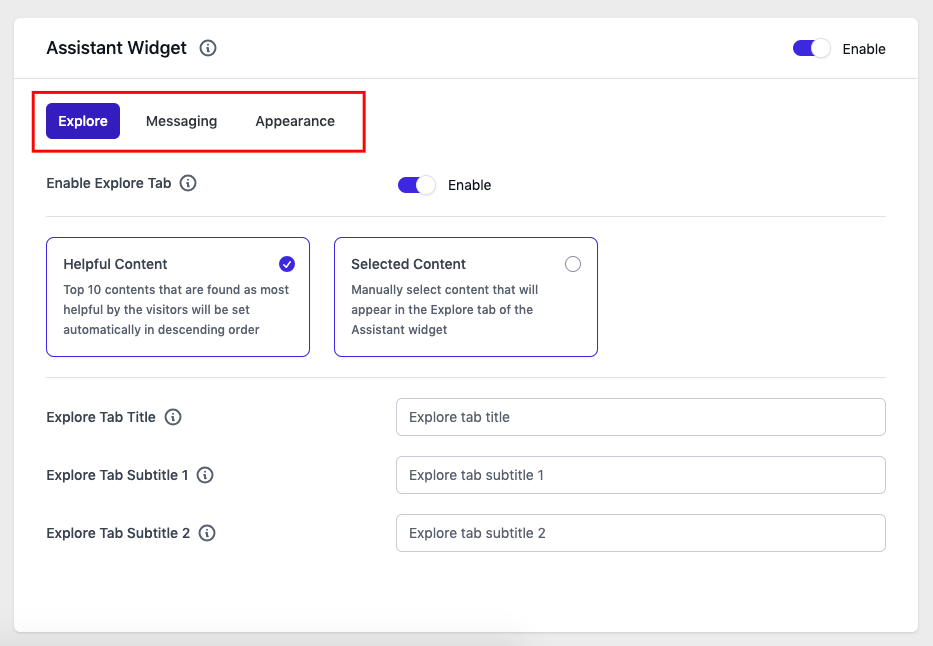
Customizing the Explore Tab
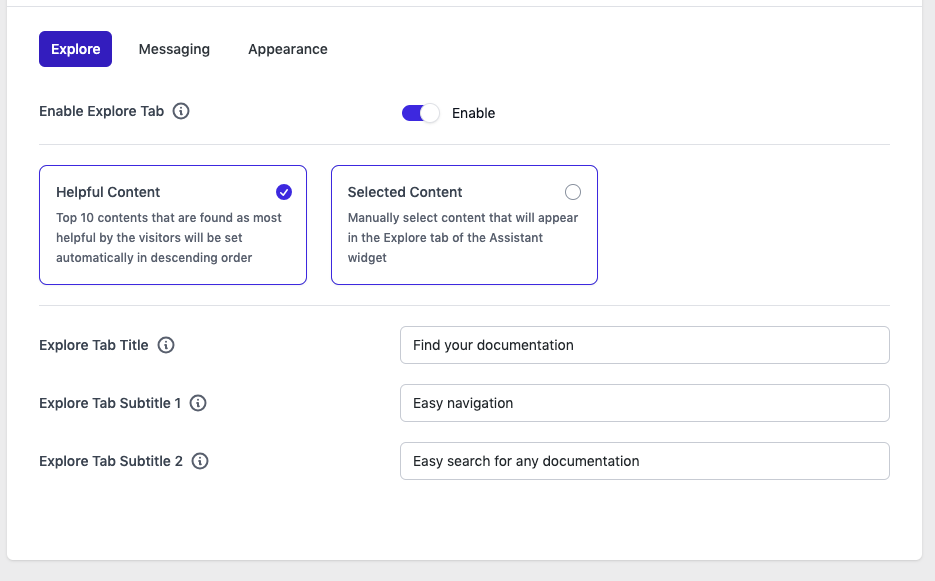
On the upper section of the “explore tab” settings, you’ll find two options.
- Helpful content: Depending on which articles the visitors deem to be the most useful, the Explore Tab will display the top 10 articles. It will be set automatically in descending order.
- Selected content: Or, you can manually select which content will appear in the Explore Tab of the Assistant widget
- Explore tab title: Title of the explore tab
- Explore tab subtitle: Subtitle of the explore tab
- Explore tab subtitle 2: Second title of the explore tab

Let’s see if you enable the first option. Don’t forget to save things once you’re done.
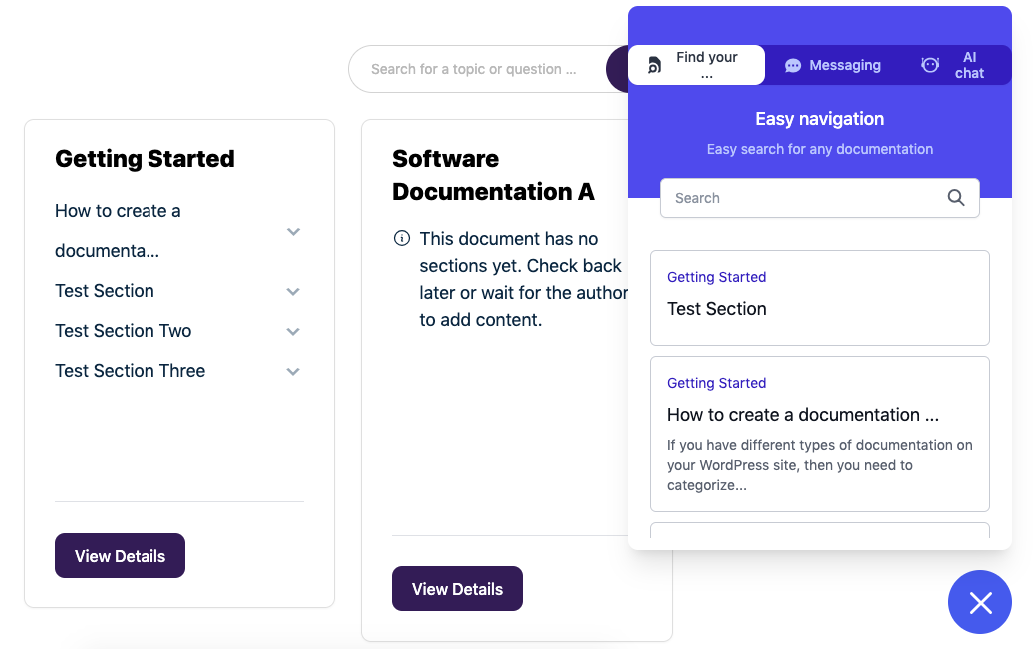
You can see the details in the “Explore Tab“. Also, you can see the documentation selected or liked by the users.

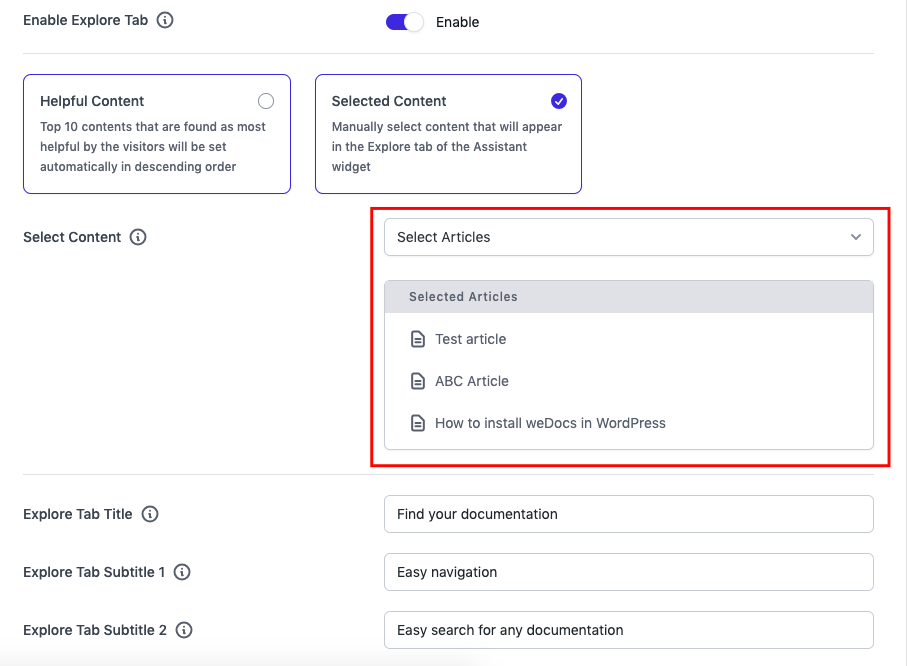
Now enable the second option and choose your preferred documentation from the settings. Then hit the save button.

If you preview it, you can see the selected content displayed on the “Explore Tab“.

Customizing the Messaging Tab
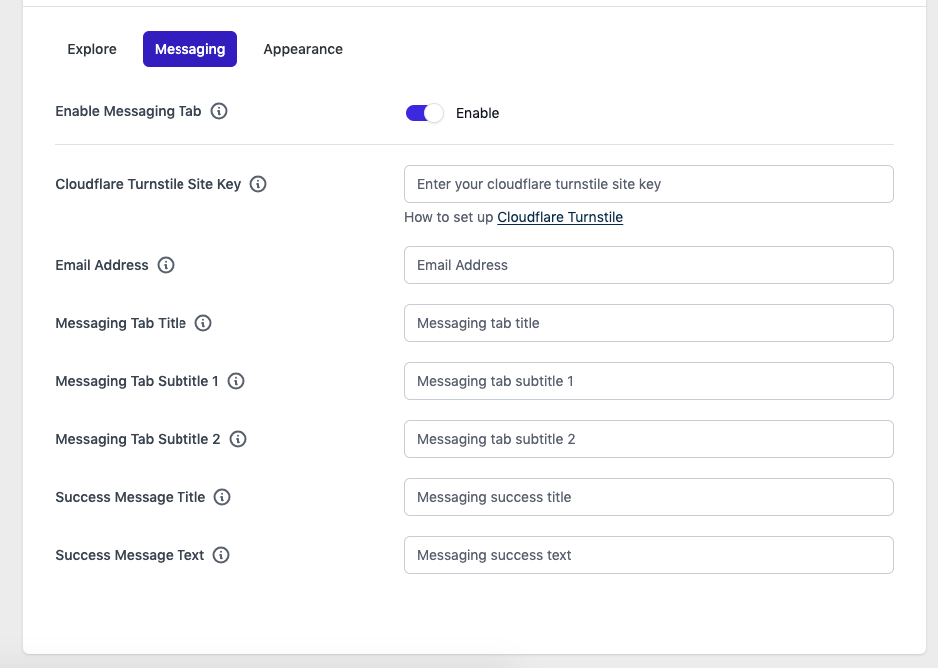
Let’s now customize the Messaging tab like the “Explore Tab“. Tap on it, and you’ll get the options!
- Cloudflare turnstile site key: To enable the messaging option, you need to connect your site with CloudFare. And you’ll get a key to use here.
- Email address: Email address name
- Messaging tab title: Title of the messaging tab title
- Messaging tab subtitle 1: Subtitle of the messaging tab title
- Messaging tab subtitle 2: Second subtitle of the messaging tab title
- Success message title: Set the success message title
- Success message title 2: Set the second success message title

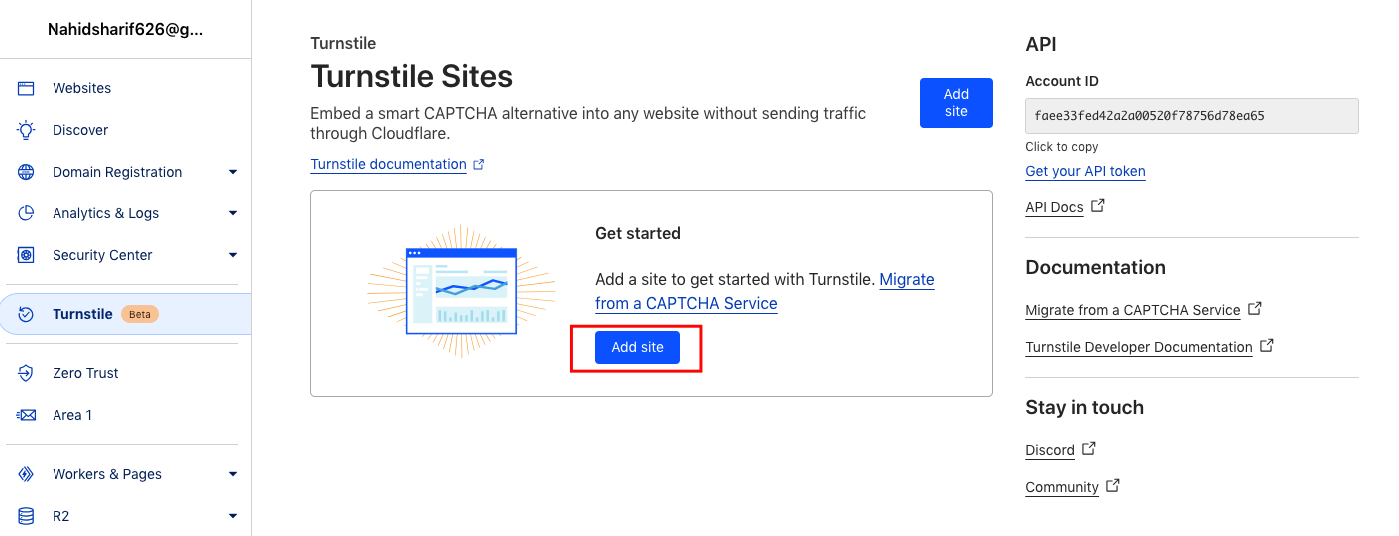
Now visit this link to set up your Turnstile account keys. Once you enter the account, you’ll need to add your site here.

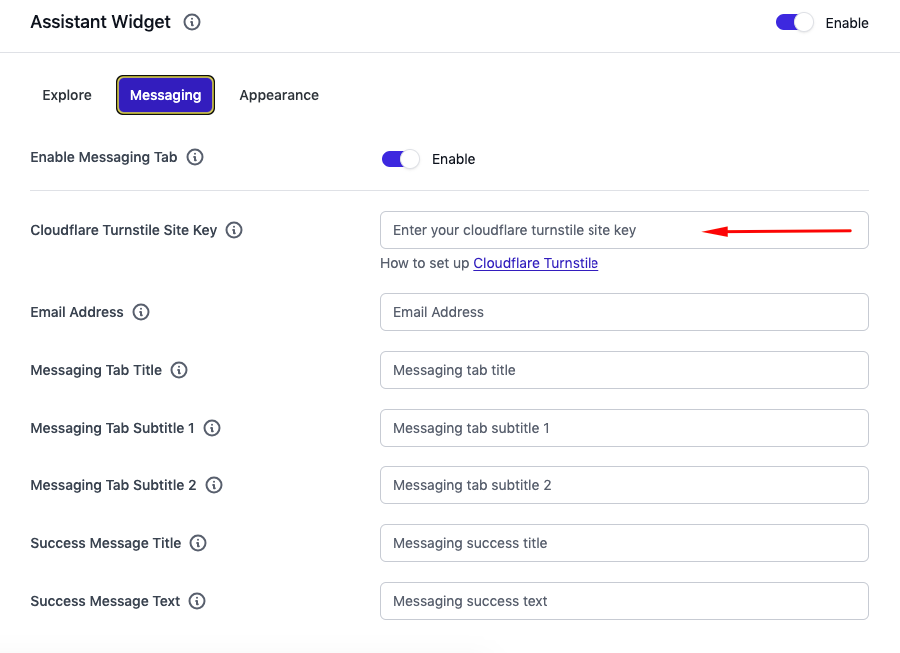
Once you’re done, you’ll get site keys. Just enter here!

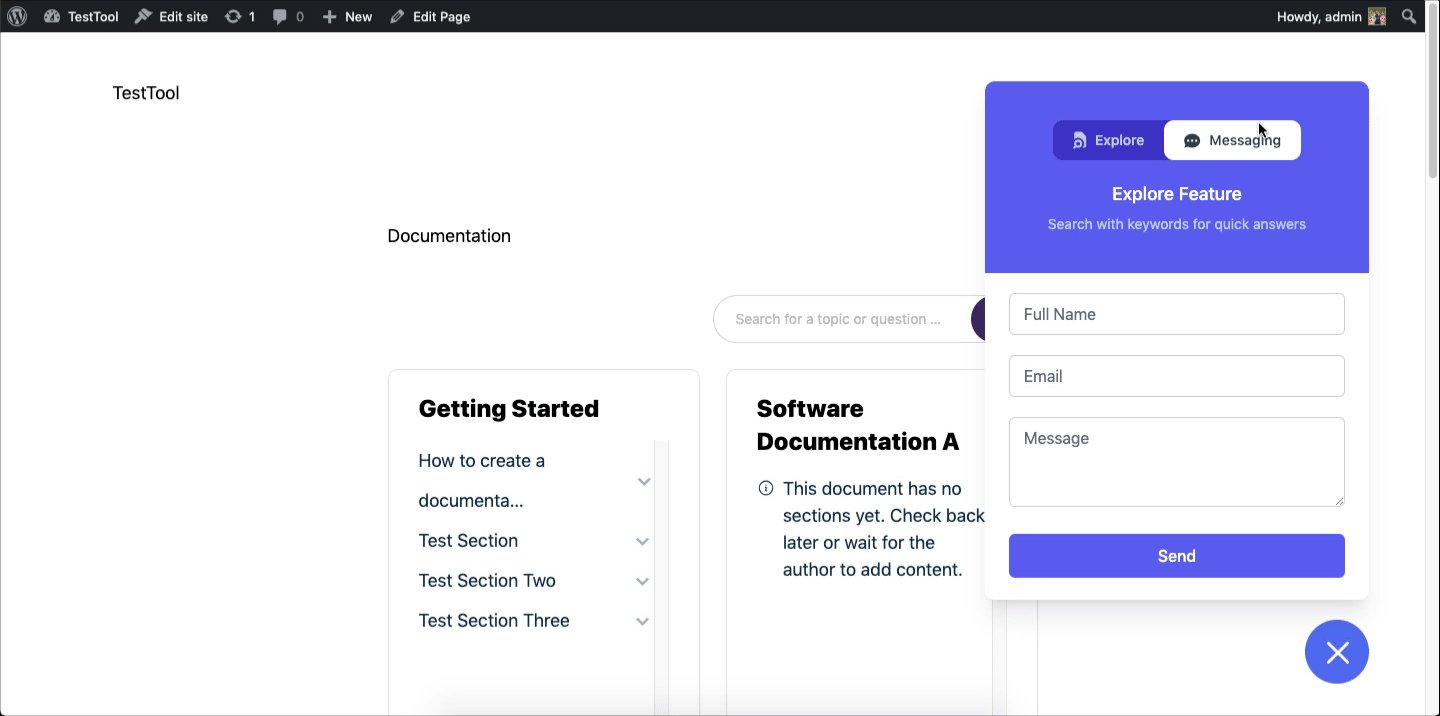
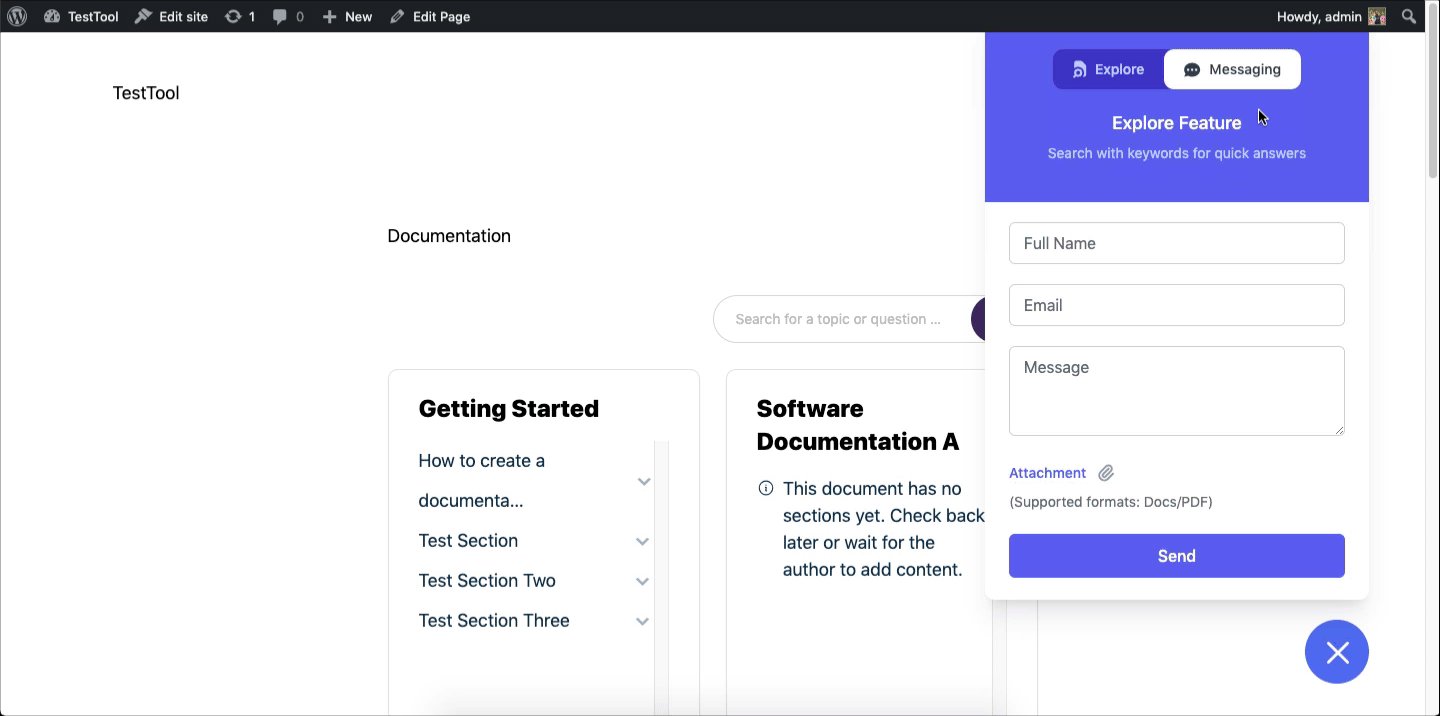
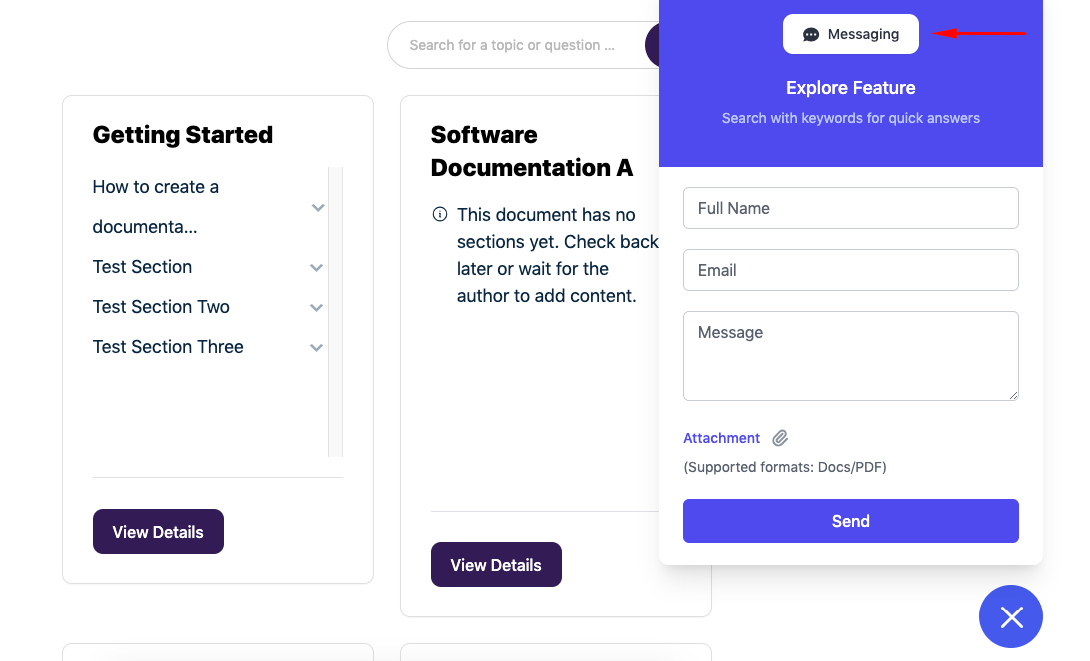
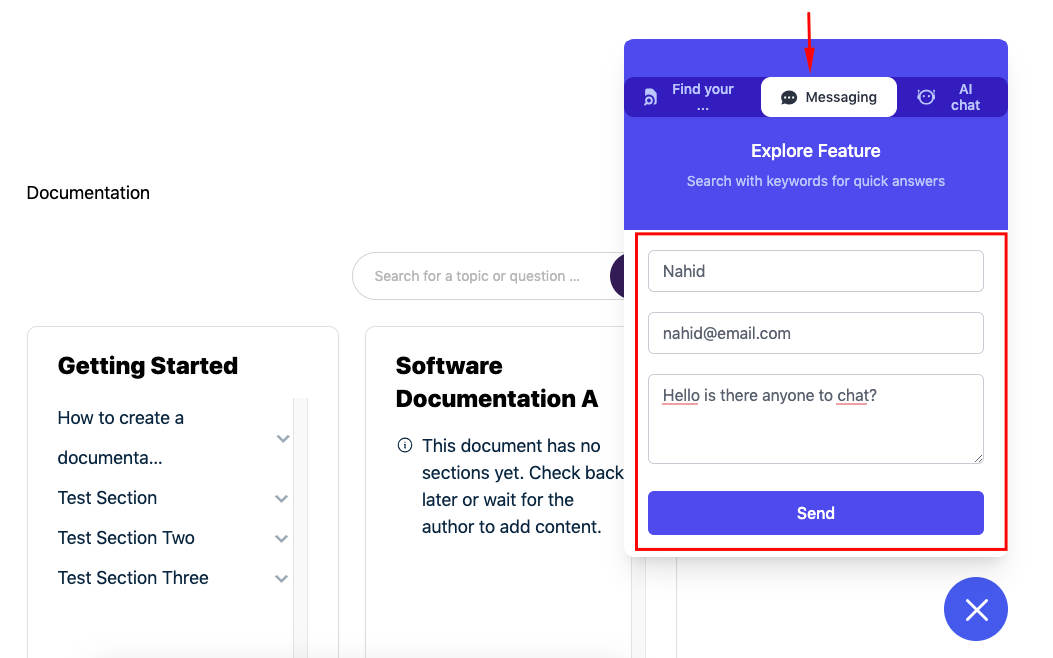
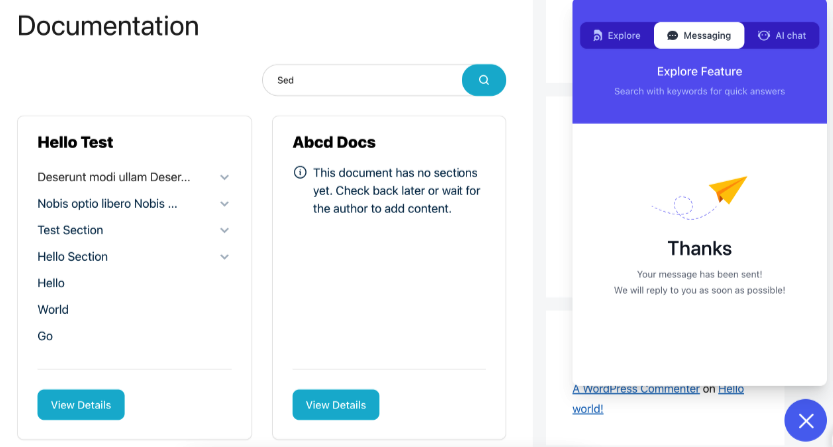
If you preview it on your website, you can see the messaging option. Now add your name, email, and message. After that, hit the send button.

So now your users are ready to send messages!

How to customize the Assistant Widget’s appearance
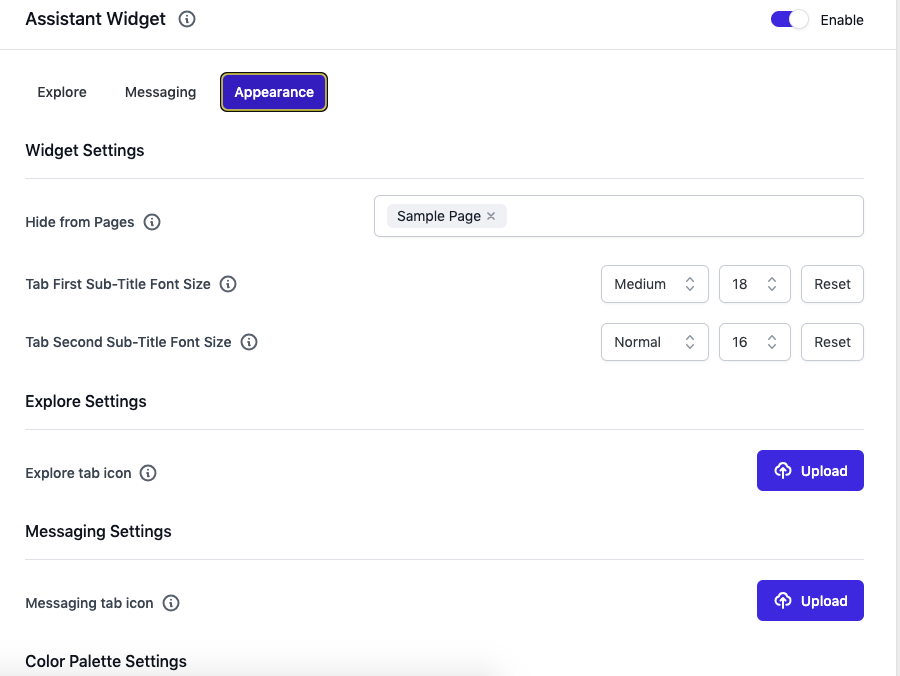
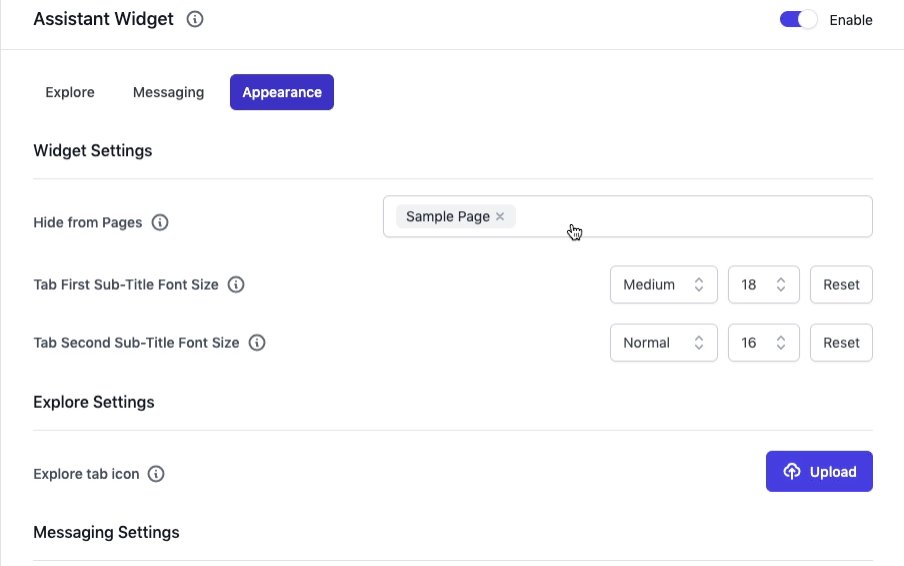
Tap on “Appearance,” and you can see all the available customizing options.

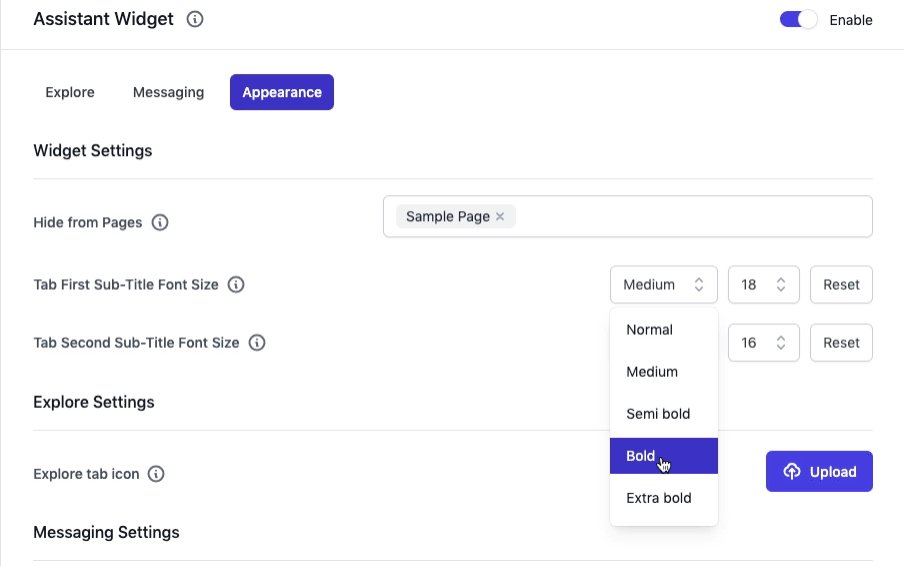
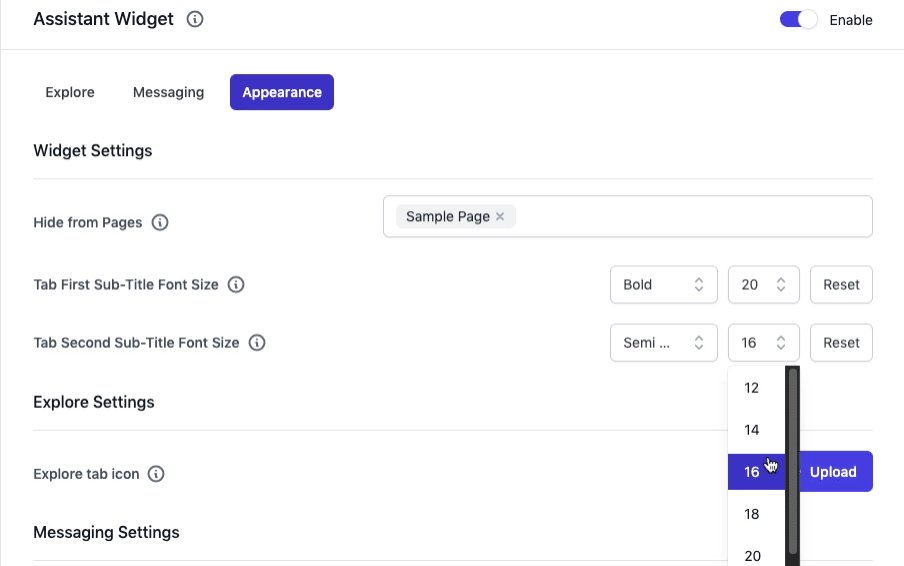
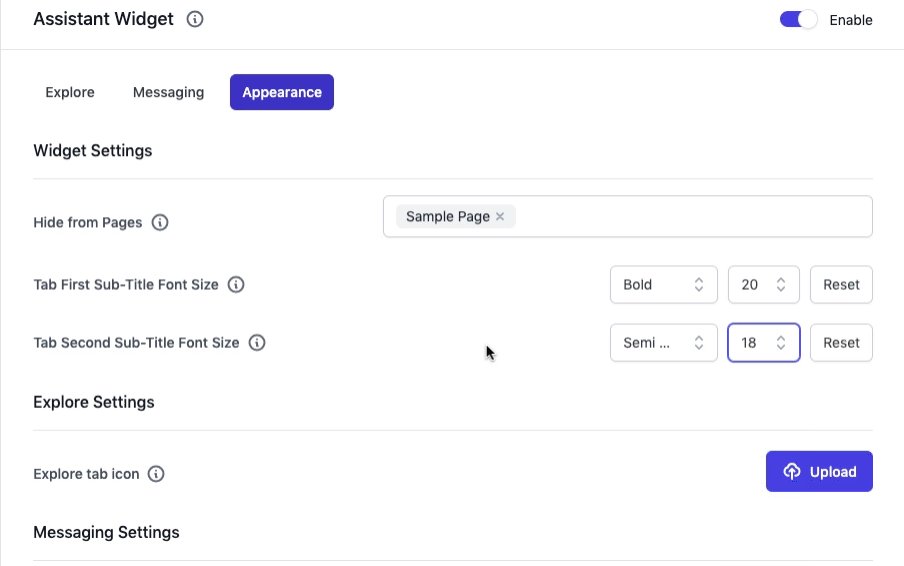
Widget settings:
- Hide from pages: Here, you can select your preferred page to hide the widget from appearing on other pages
- Tab first subtitle font size: You can change the first subtitle’s font size
- Tab second subtitle font size: You can change the second subtitle’s font size

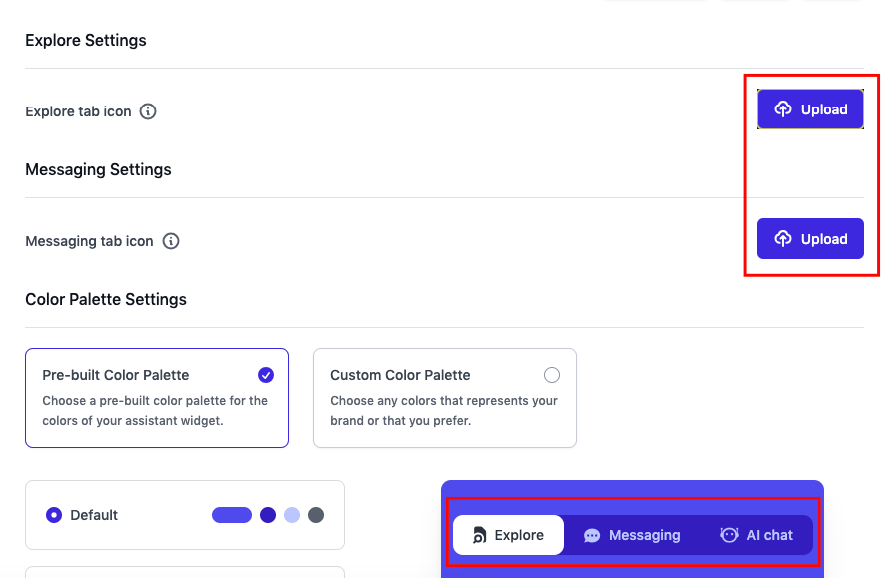
Here you can change the Explore tab icon and the Messaging tab icon. For that, you need to upload the icon for use here!

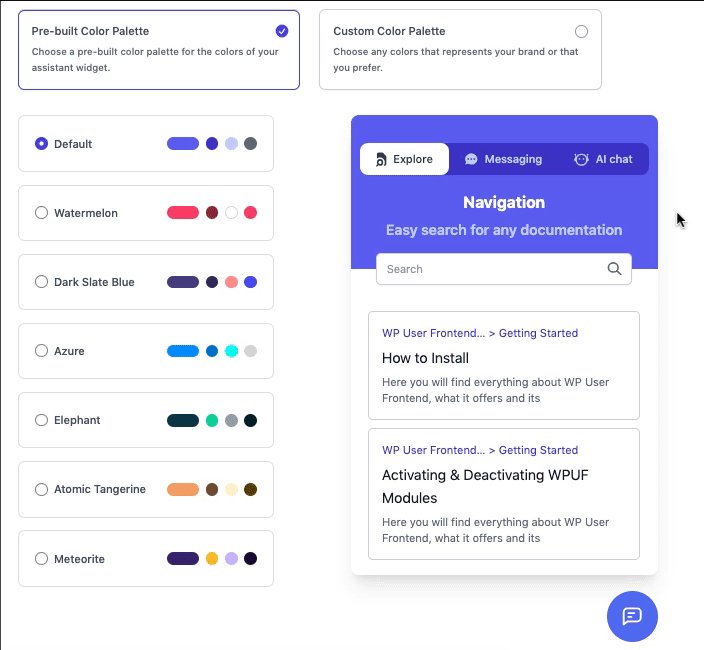
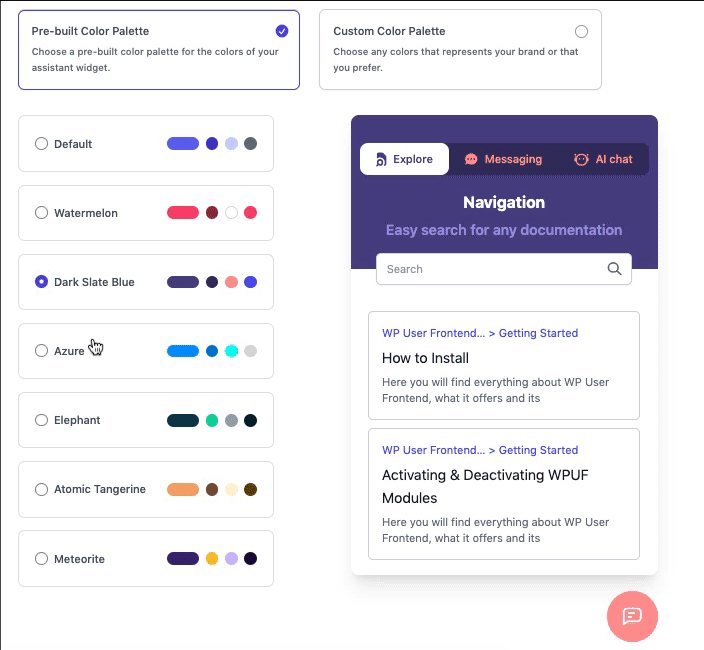
Color palette settings
Here you have two options to stylize the color palettes: the pre-built color palette and the custom color palette.
Let’s check out them one by one!
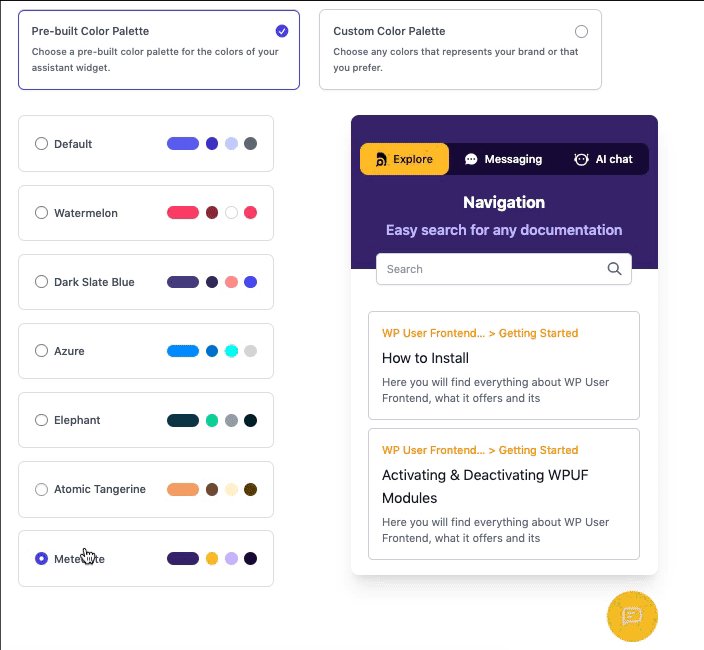
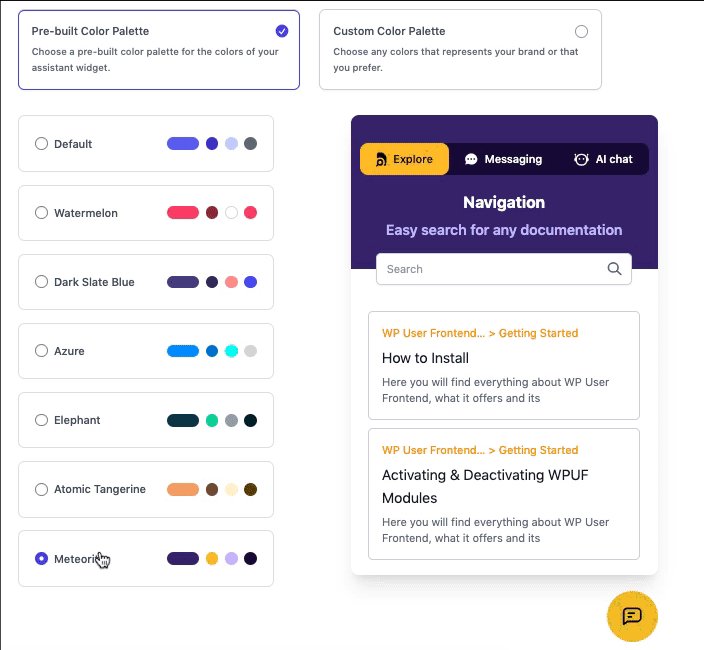
Choose your favorite color combination from our pre-built color palette. But don’t forget to hit the save button after you choose any color palette.

Once you save the settings with your preferred color palette, you can see them on your documentation page.

This is how you can use the assistant widget in the WordPress documentation.